Kickoff
Uncovering the complex stakeholder needs
Zipline is a service run by many stakeholders, so the first thing we did is to identify our primary users and use cases. With the help of the product owner and researcher, we highlighted 3 types of users that are heavily involved in the ordering service: the order observer, and the district officer.
We prioritize the features that will bring the most impact to their experience from placing an order, tracking, acknowledging, and managing all order-based activities.
Optimize order efficiency and speed
Reduce human efforts and errors
Better monitor the medical supplies

Research
Looking into the frontend and backend
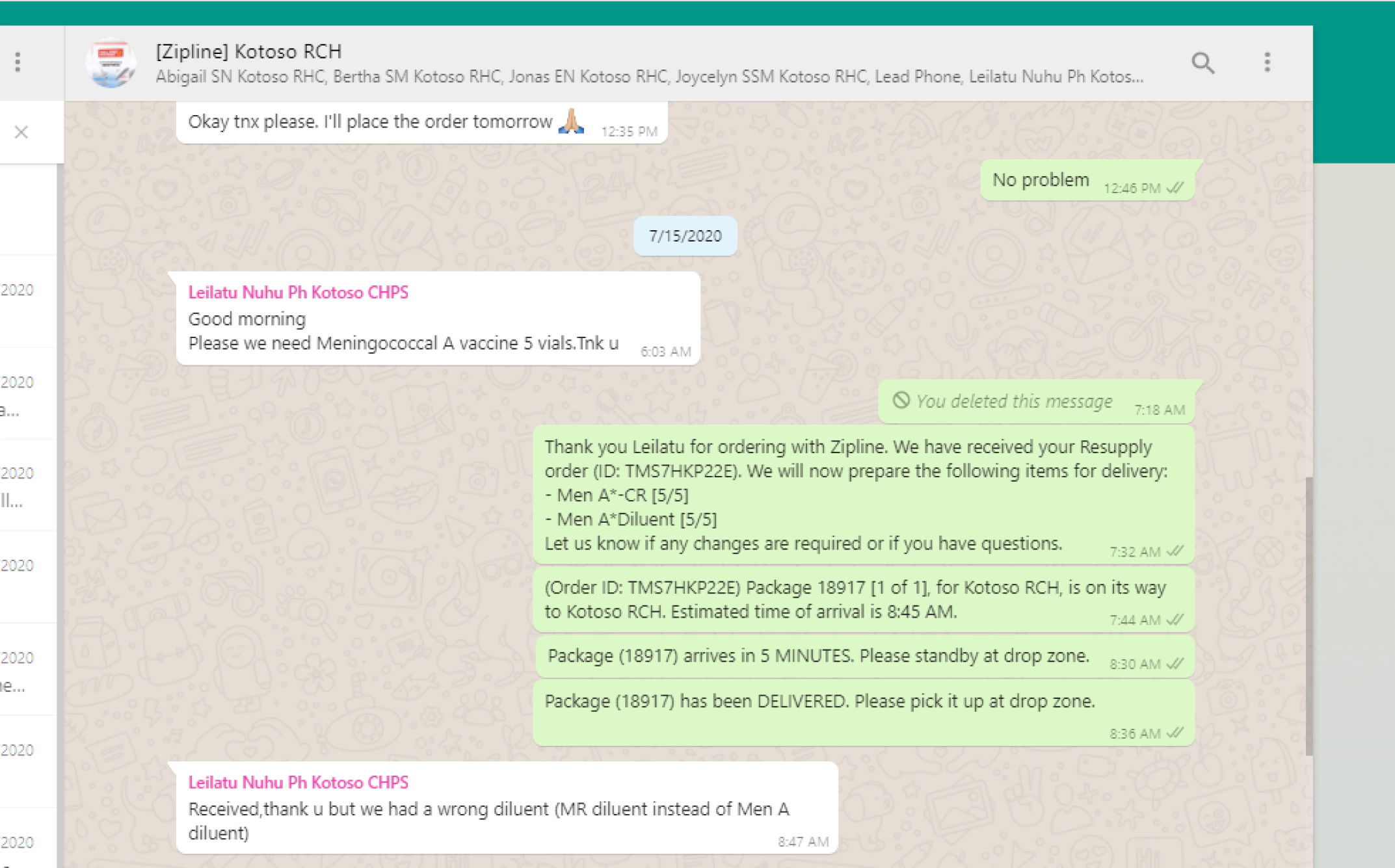
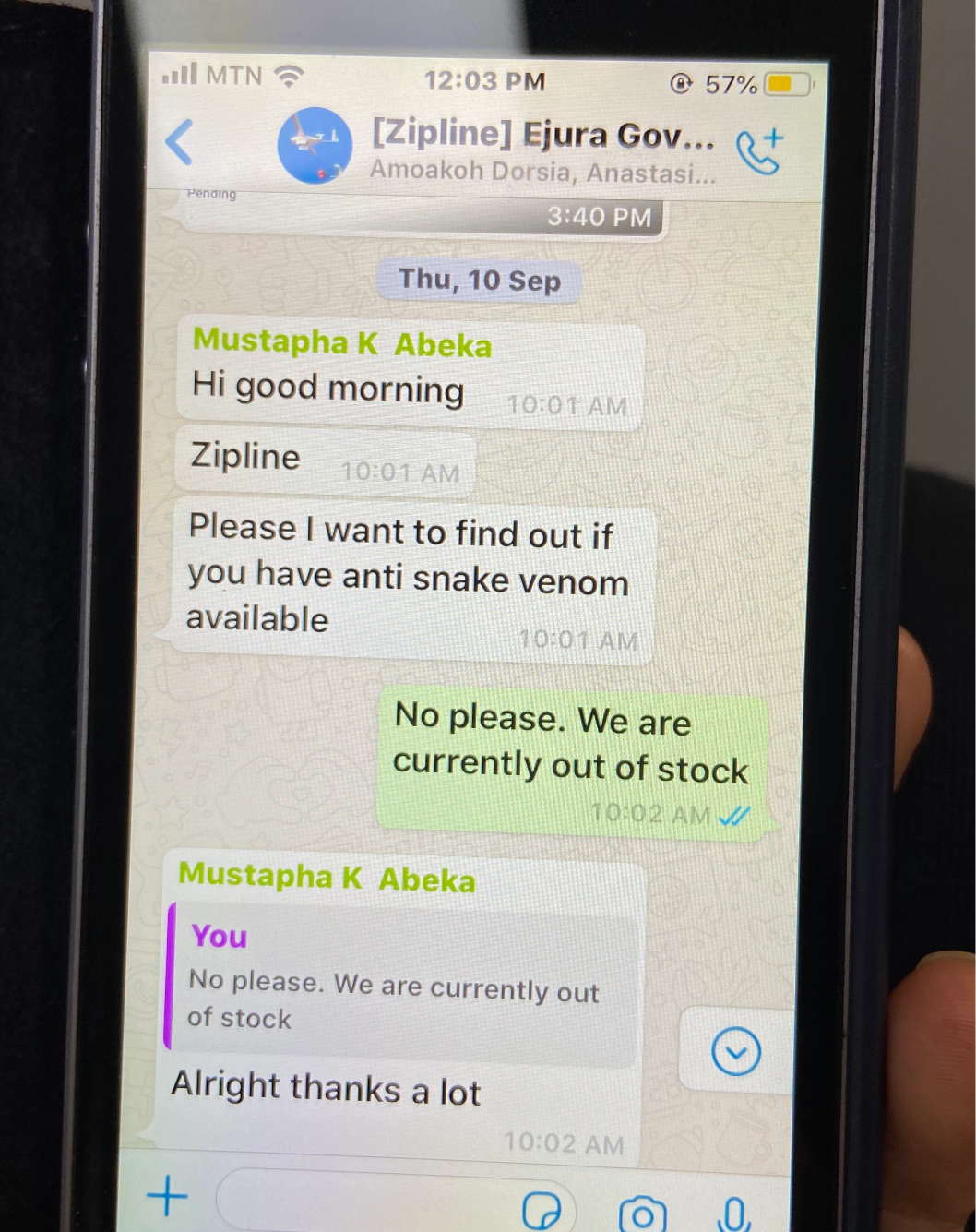
With the user focus in mind, we are able to dive deeper into the current experience. Since Whatsapp is the primary touchpoint of the service, we joined one of the group chats to observe ordering flow, while capturing screenshots and recordings to highlight different user scenarios and pain points.
To connect the issues with the backend service. We also conducted a virtual tour in one of the 'Nest', which is Zipline's delivery station. With the help of onsite staff, we are able to see the operation live while understanding the challenges they face through the interaction. The condition and nature of the service help us to set a few principles down the line:
Ordering has to be fast while precise as every trip is a matter of life
Keep all parties informed as conditions are prone to change
Easy to monitor orders and give feedback when a problem occurs


Design
Visualizing the core experience
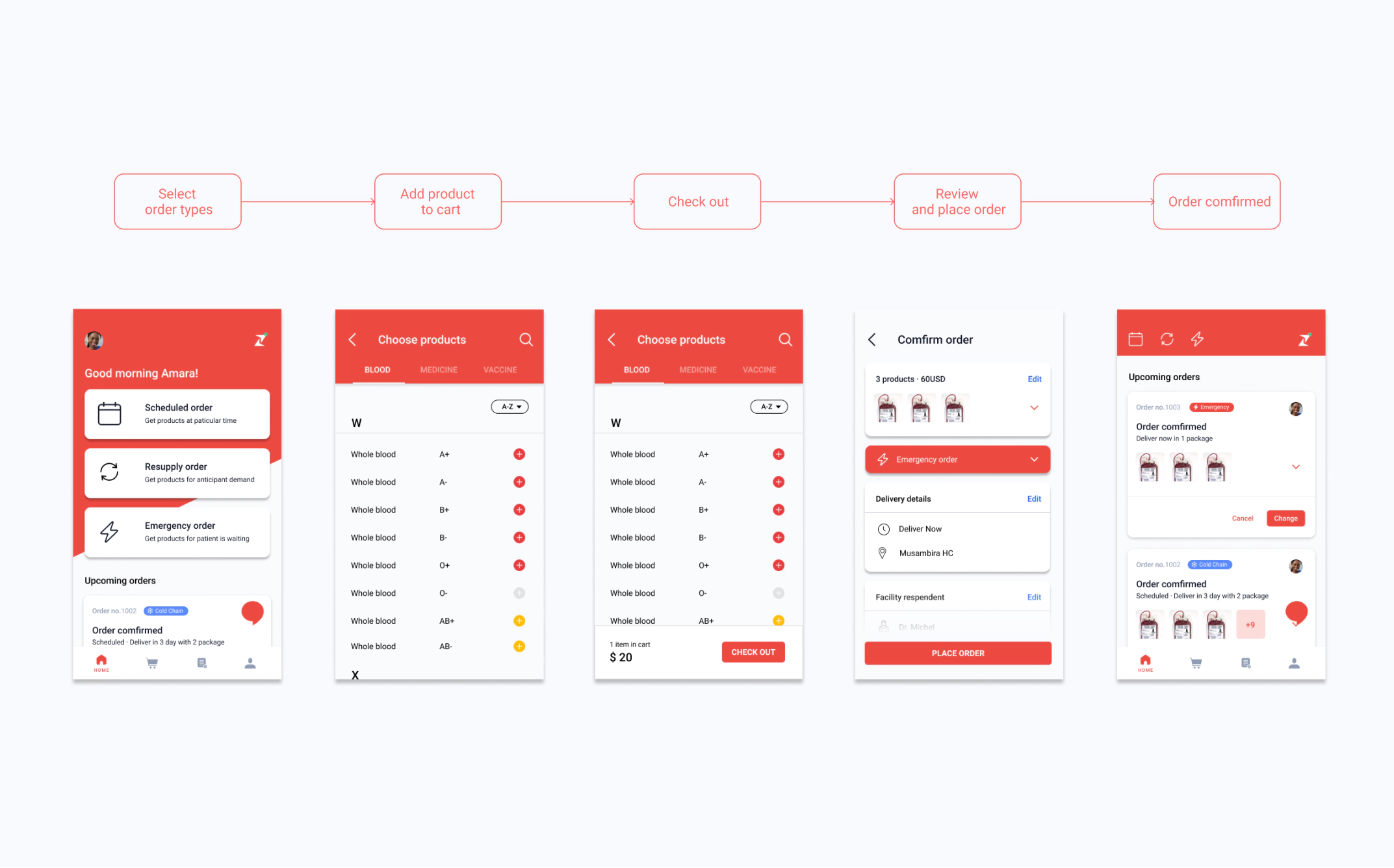
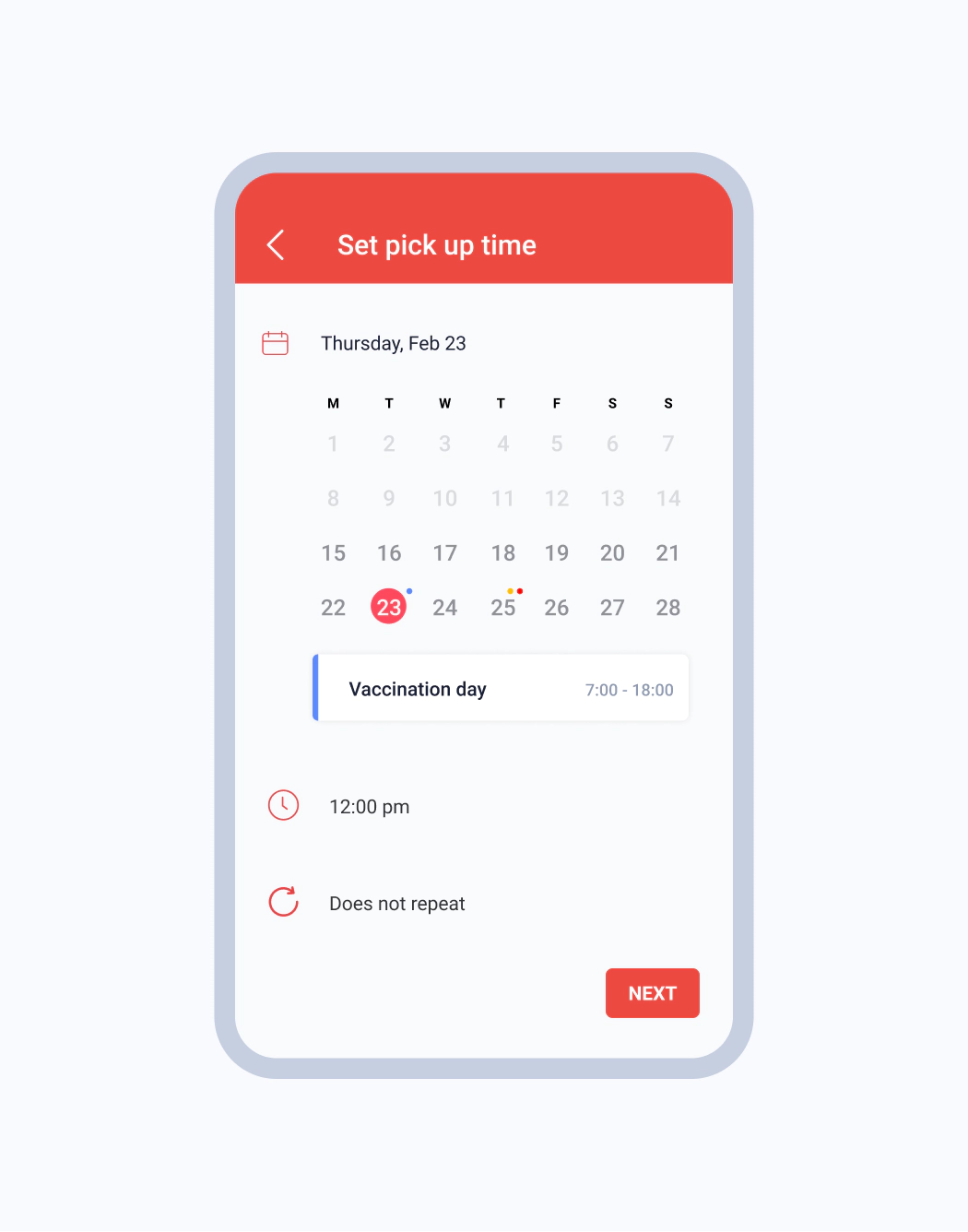
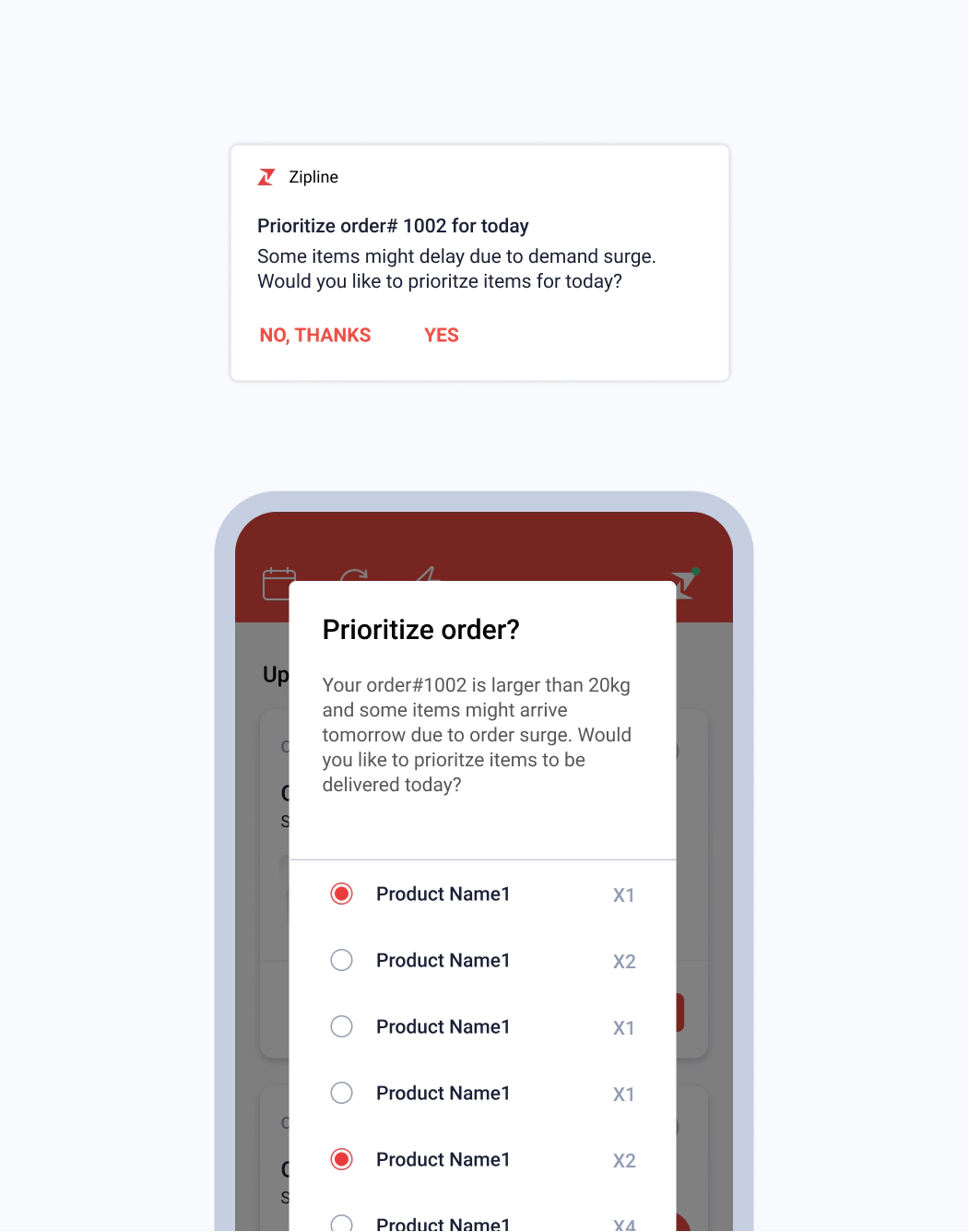
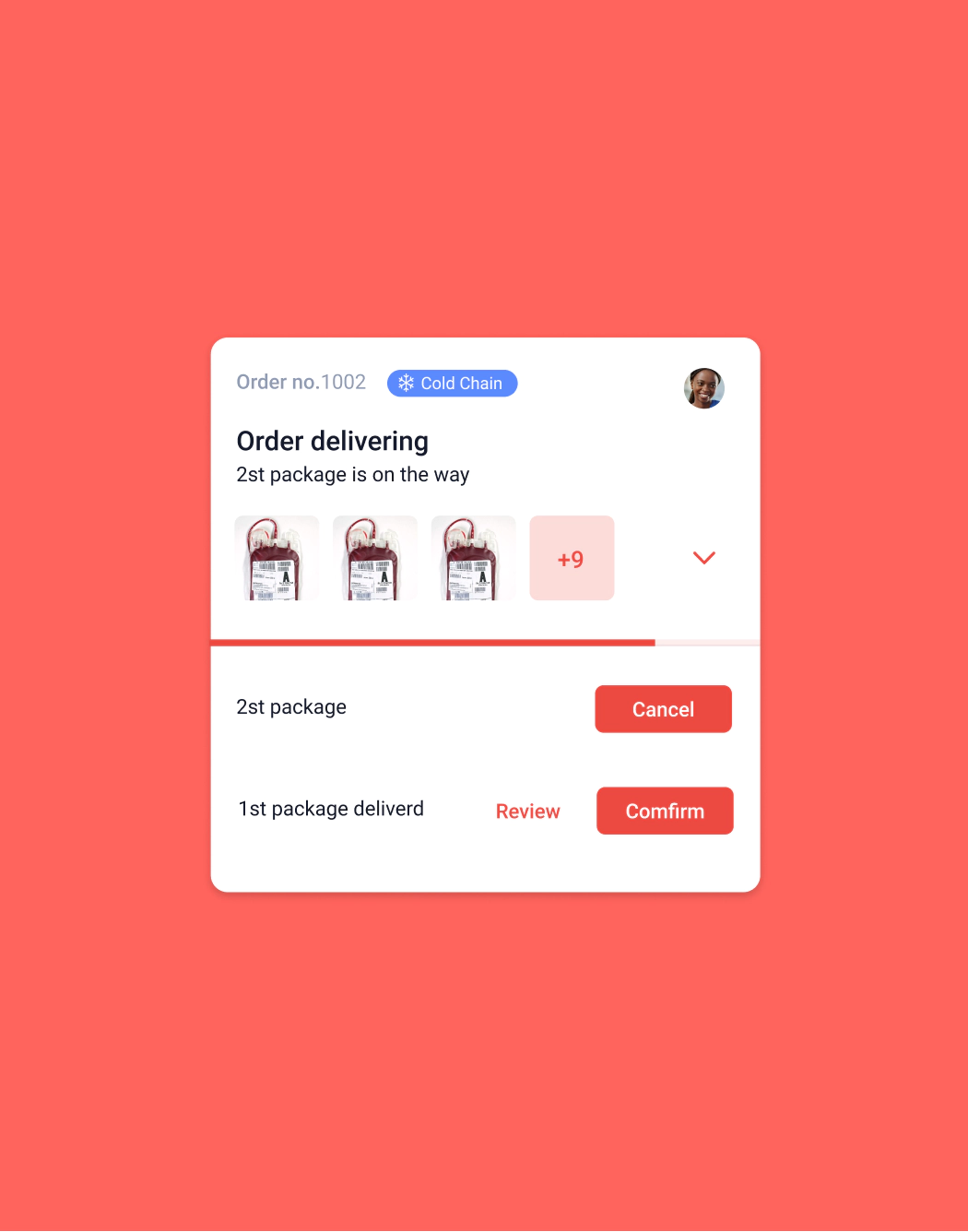
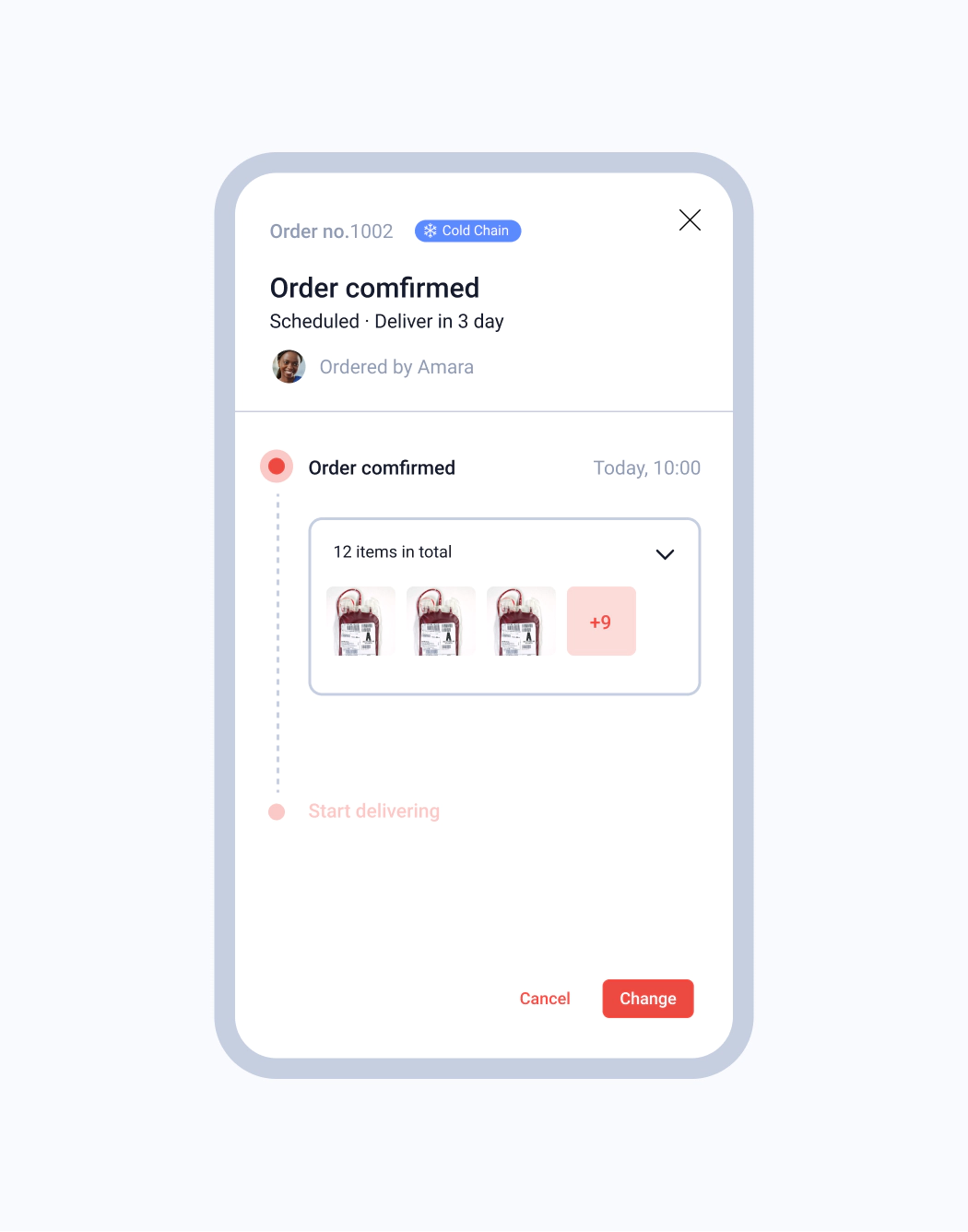
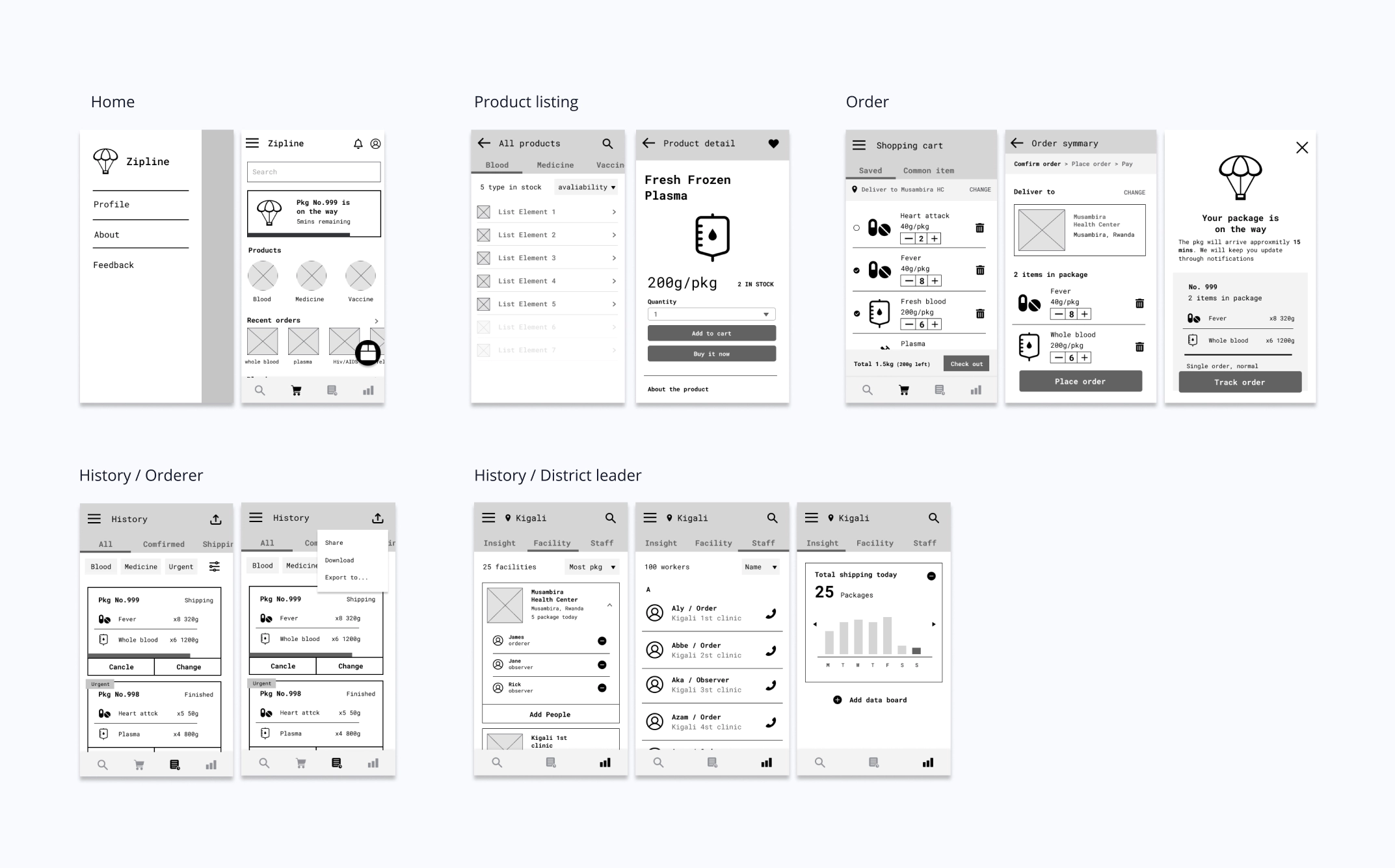
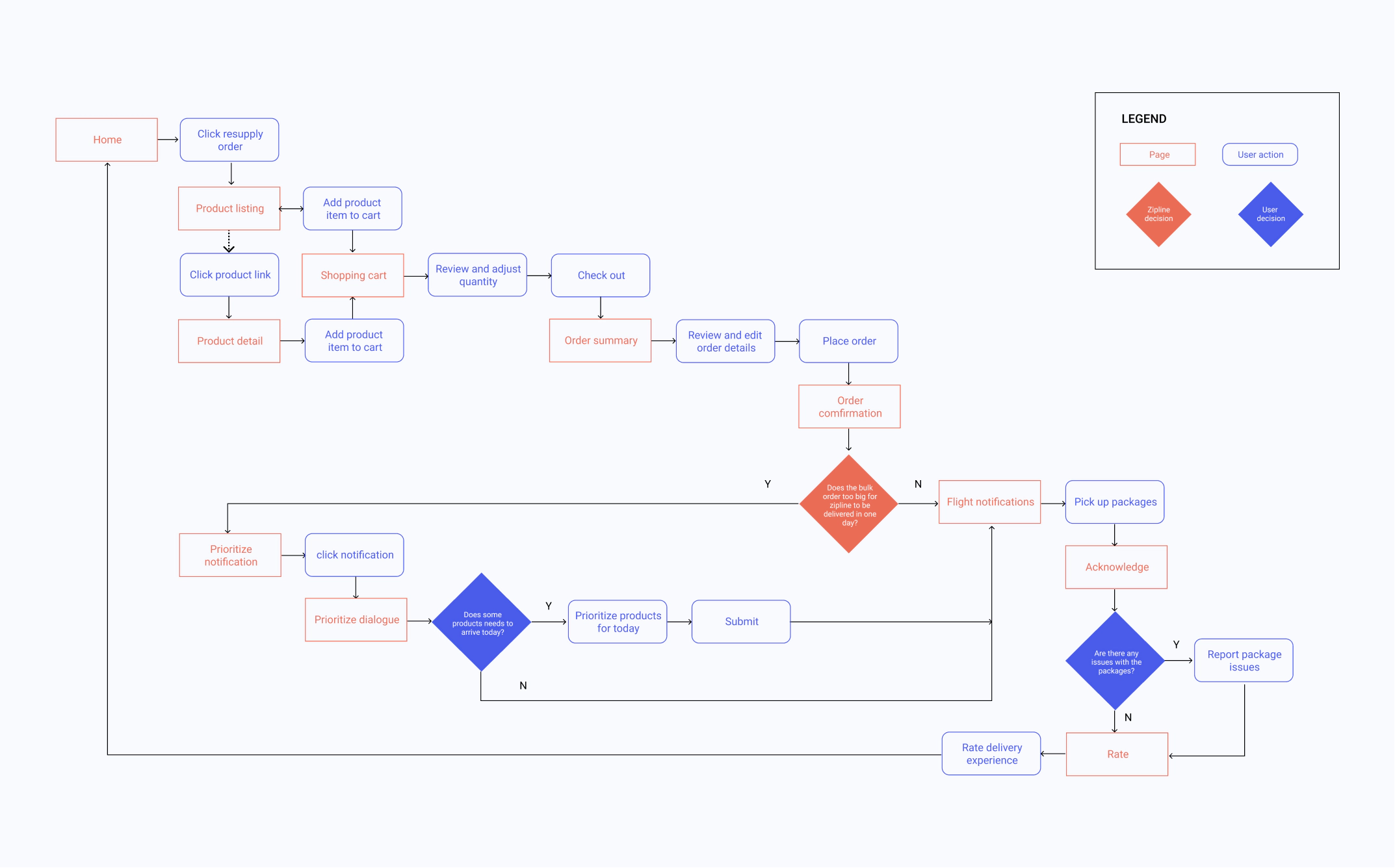
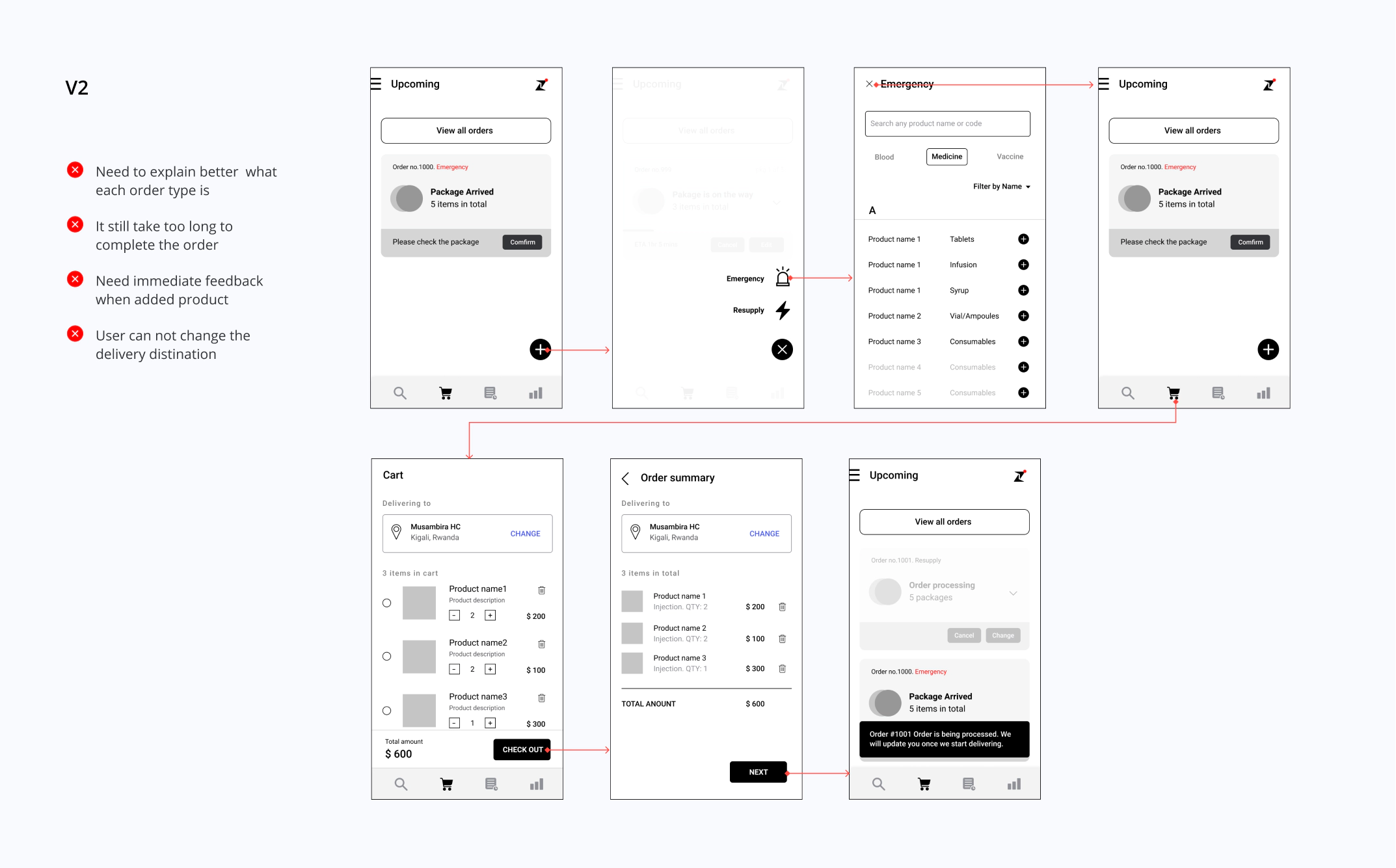
With a limited timeline, We start from the ordering flow as it generates the most user value. We created high-level user flow and key screens to showcase how the new experience might work. We then hand over the prototype to Zipline's researcher to test it with both user and internal staff to get feedback for the team to iterate on.


Test
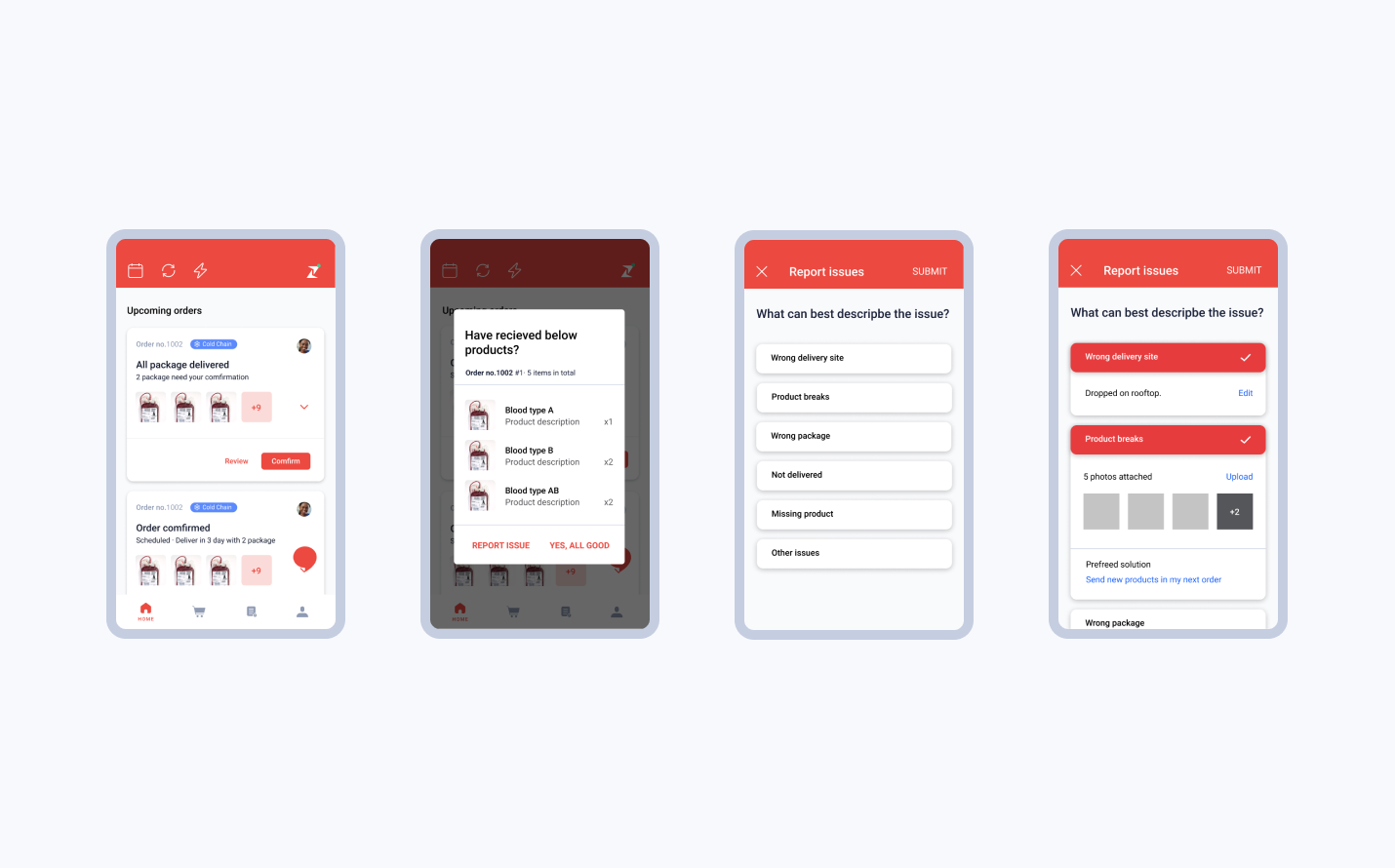
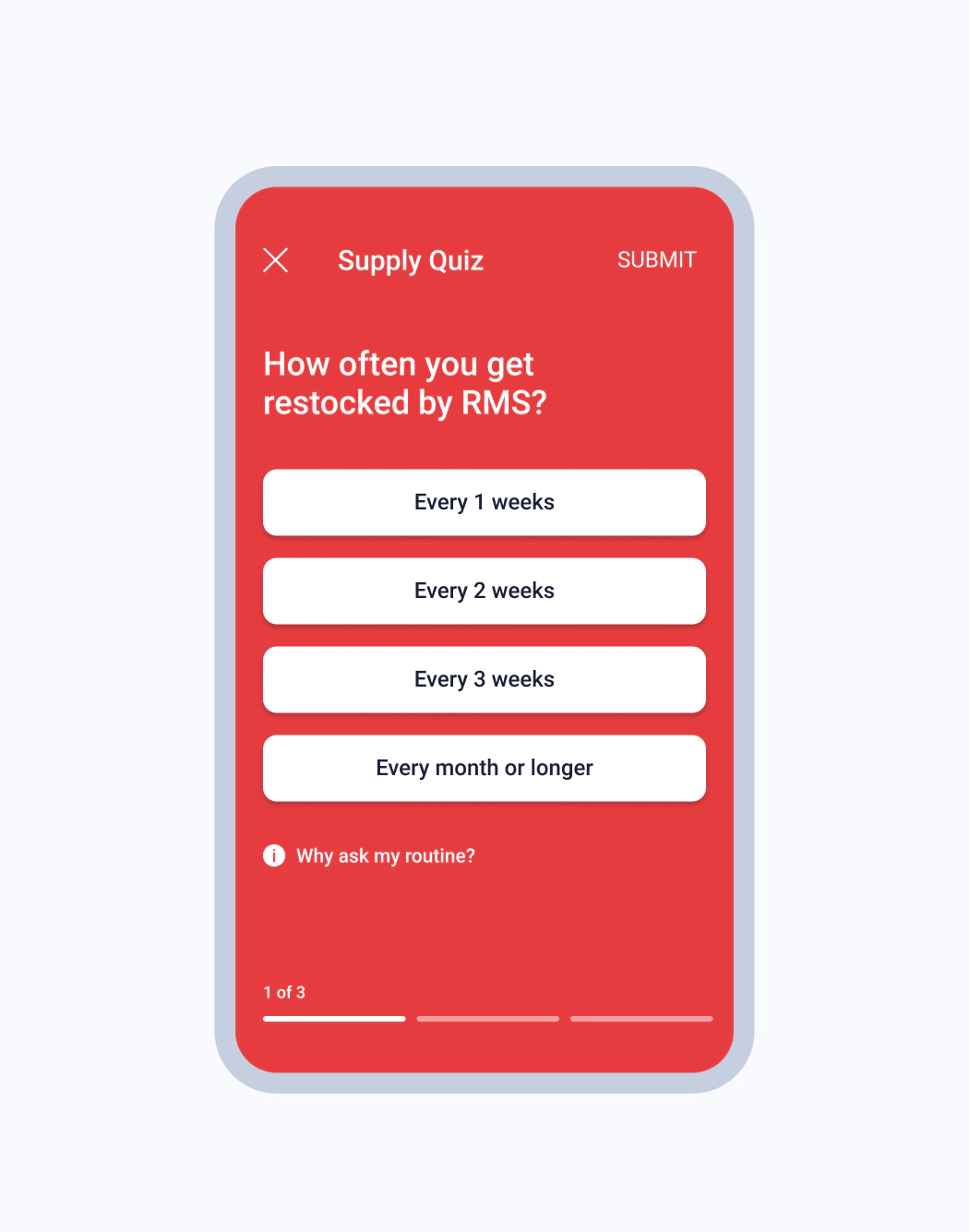
Optimzing the ordering flow
The results help us to identify three types of ordering scenarios - emergency, schedule, and resupply that cover the most needs of the medical supply. It also uncovered the different administrative rights and limitations when it comes to ordering management. For example, the medical products and quantity can vary depending on the level and scale of the health facilities.



Design
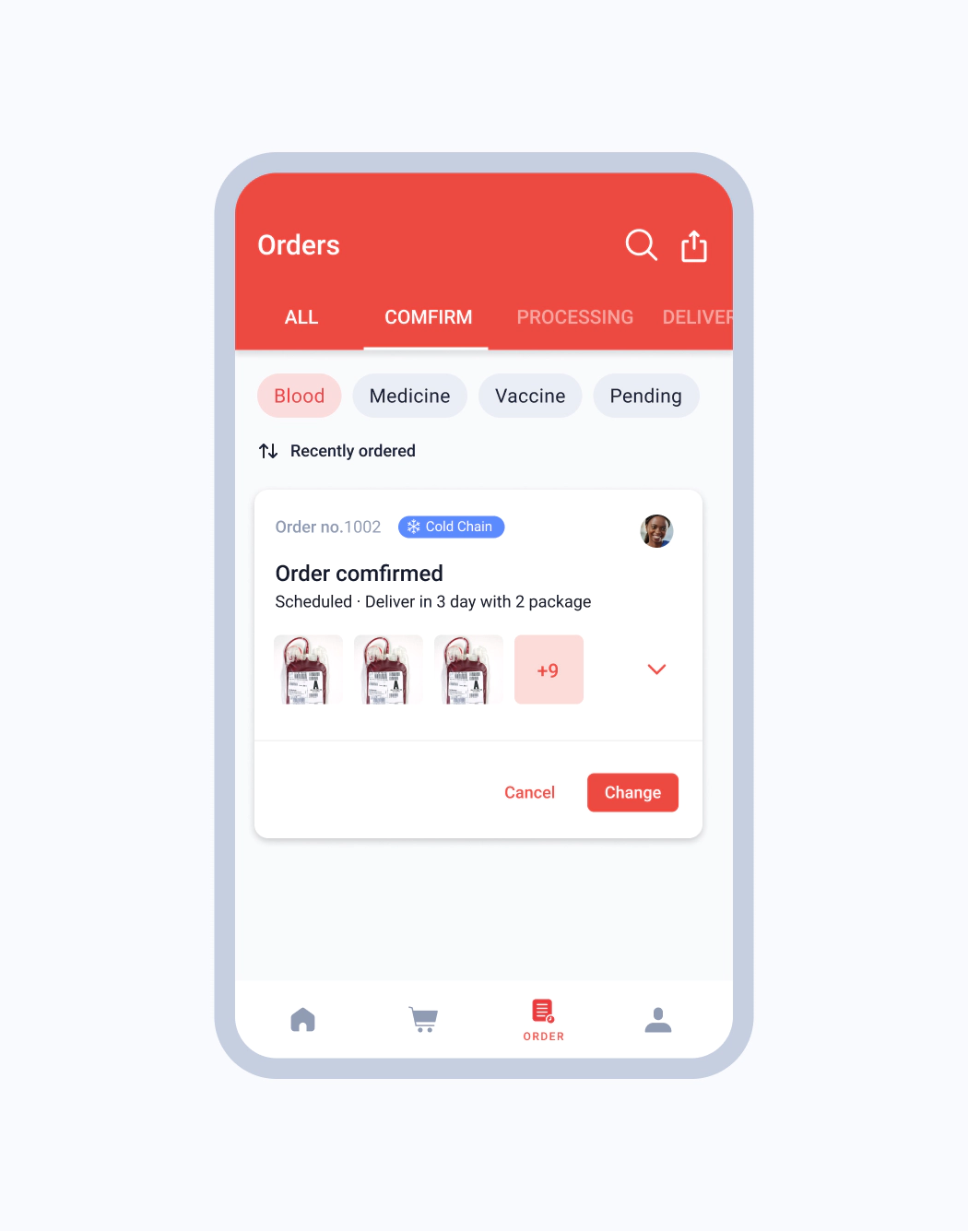
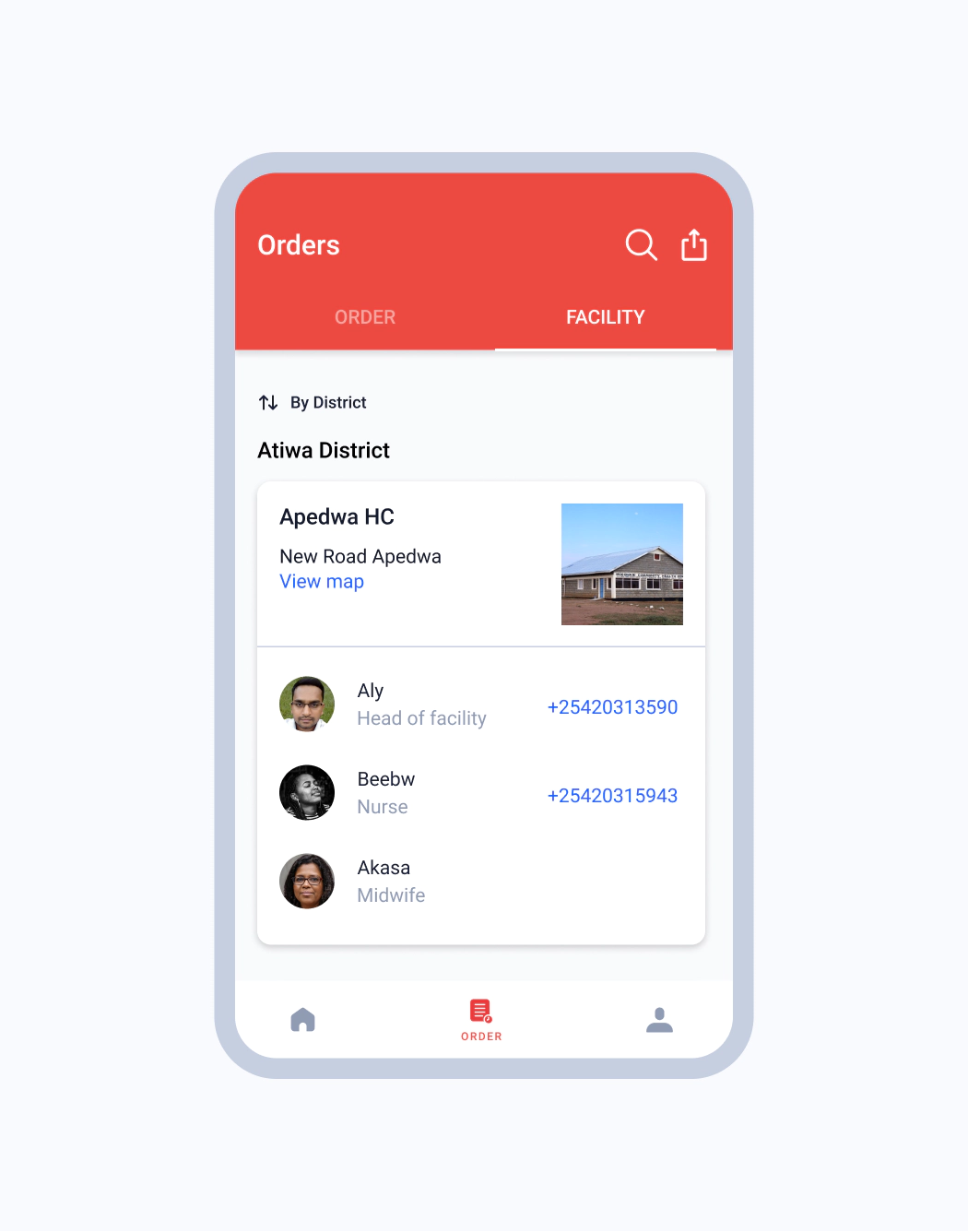
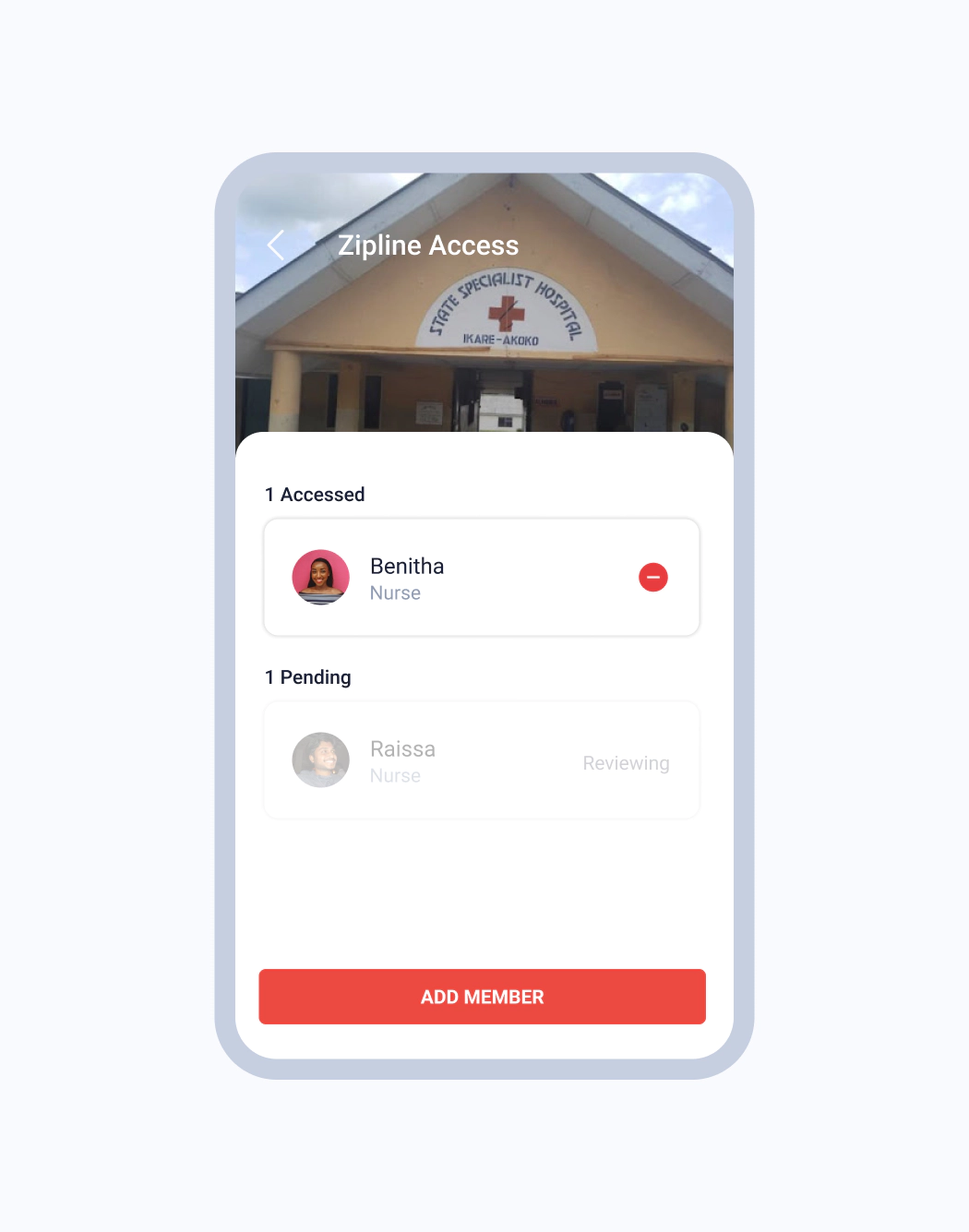
Integrating all the functions into one platform
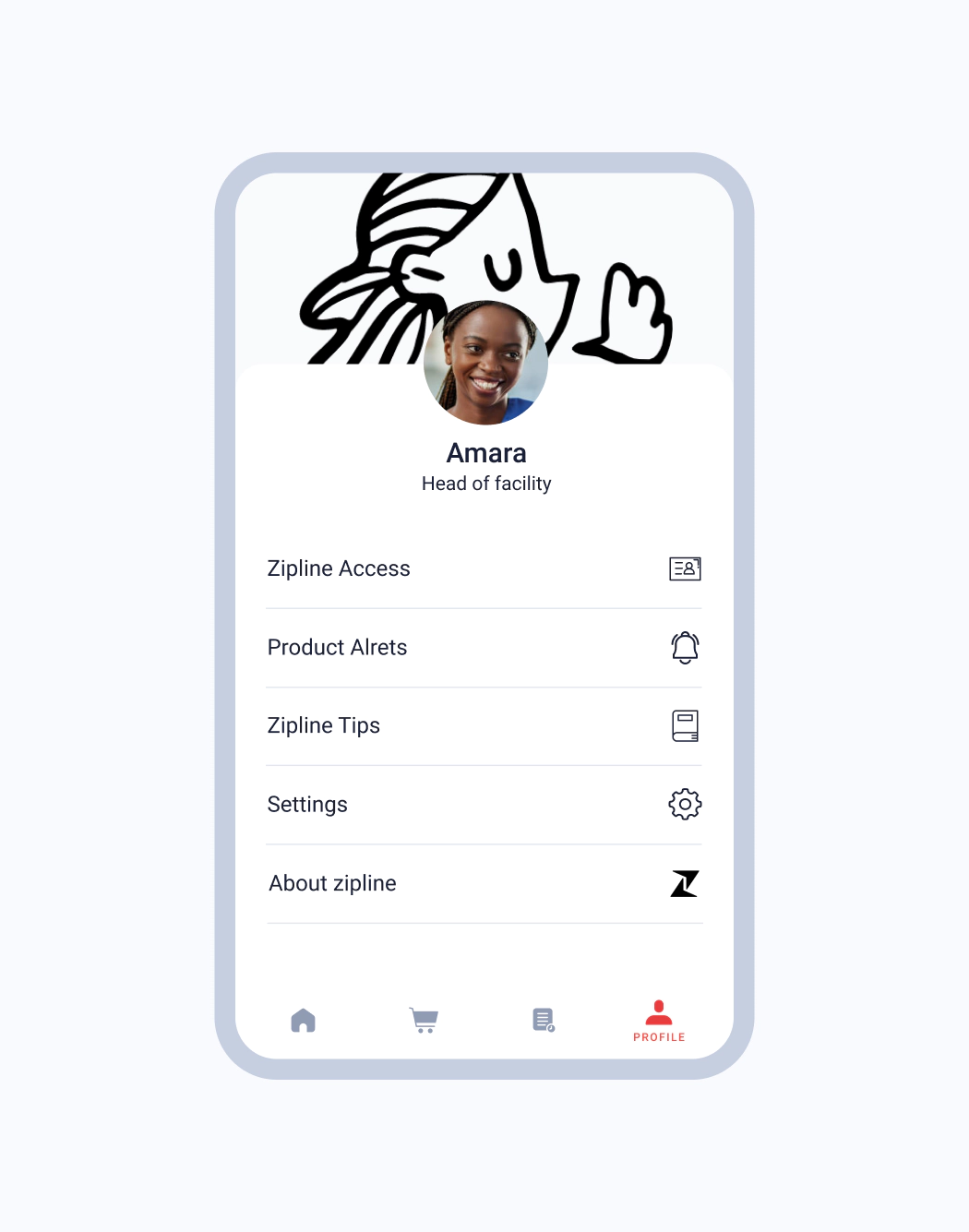
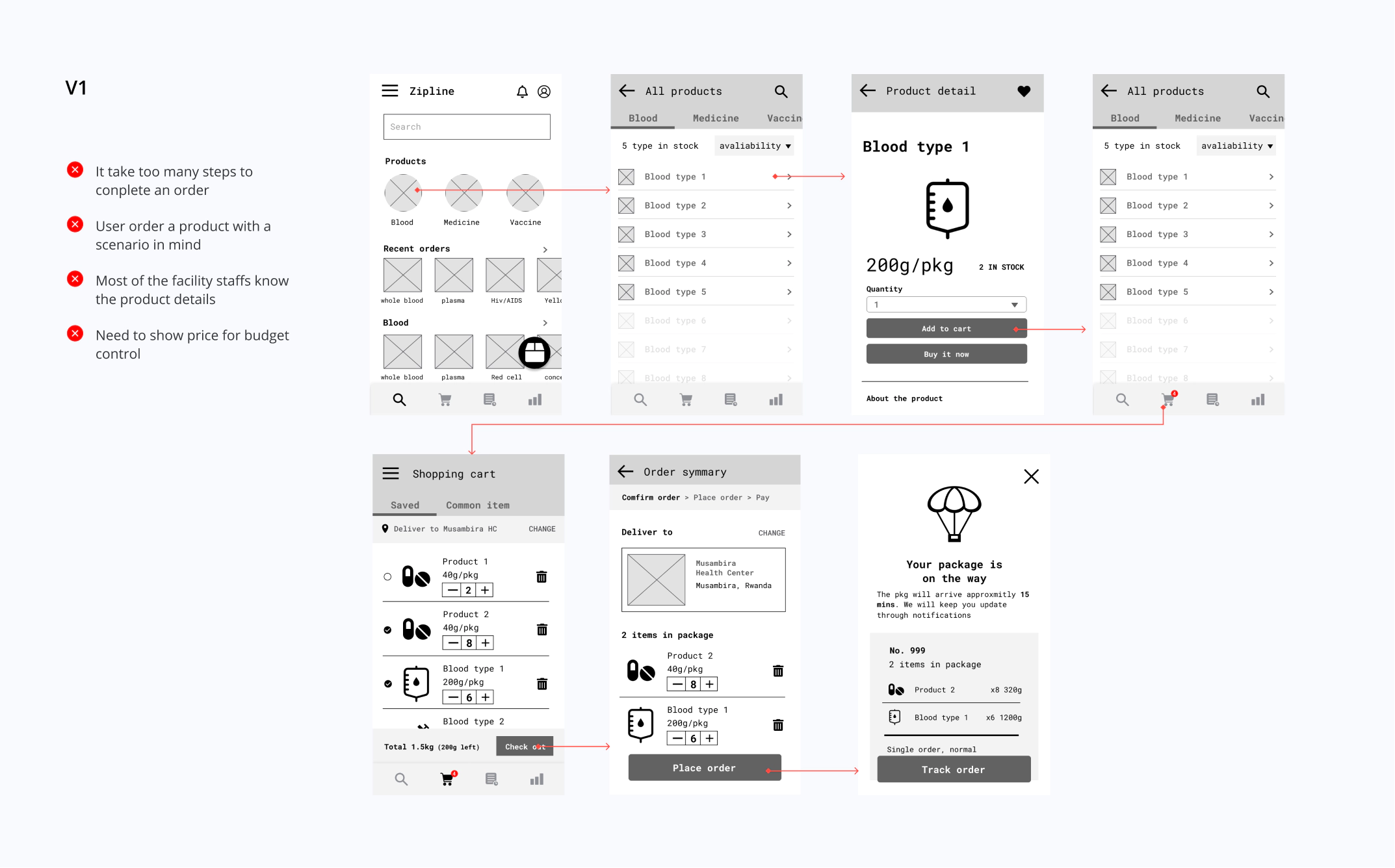
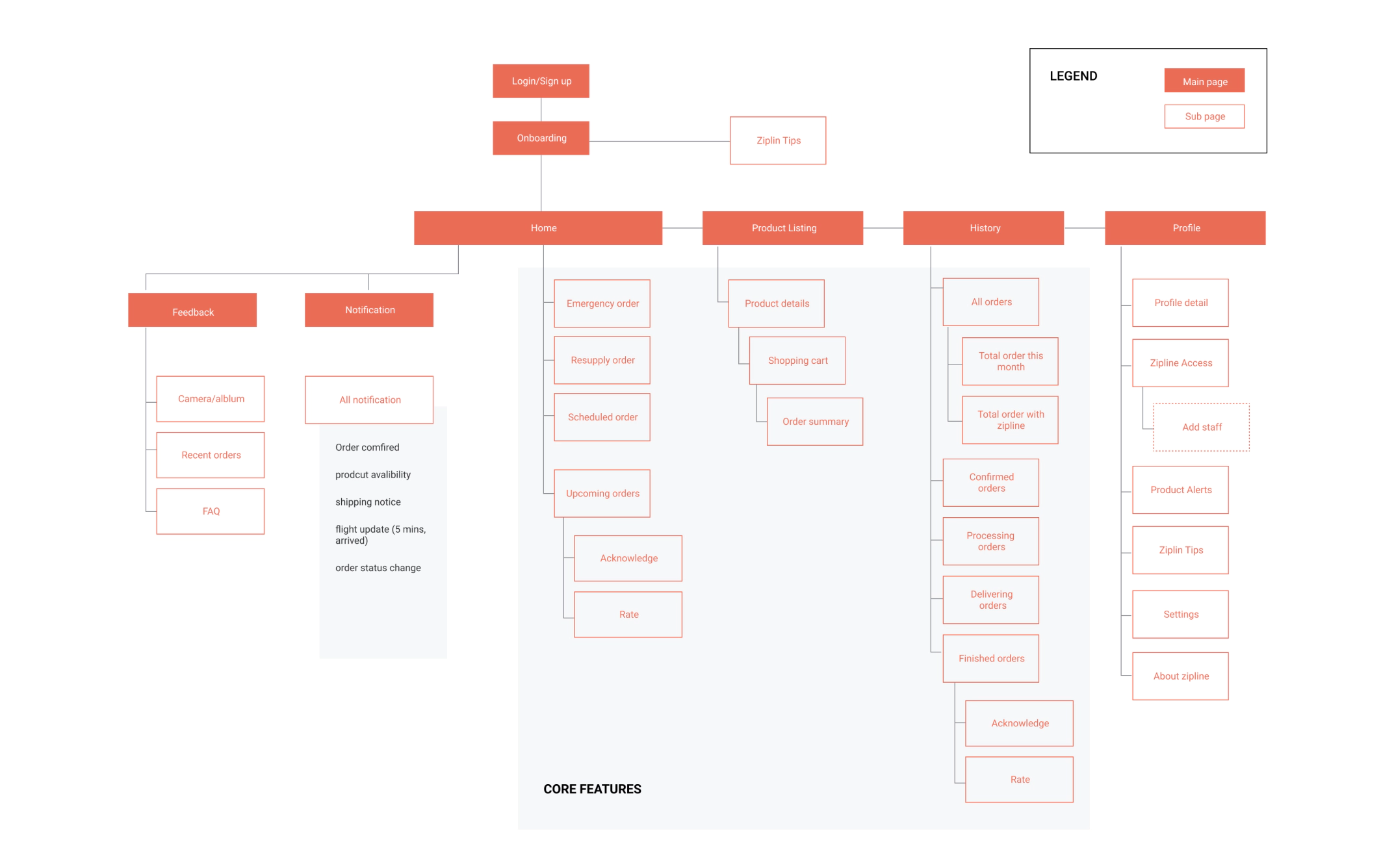
With the positive feedback on the core features. We started to integrate supportive functionality such as login, onboarding, and profile to make the experience more complete. To make the app handy and self-explained to its user, we also explore different variations of how the feature show should be organized

Design
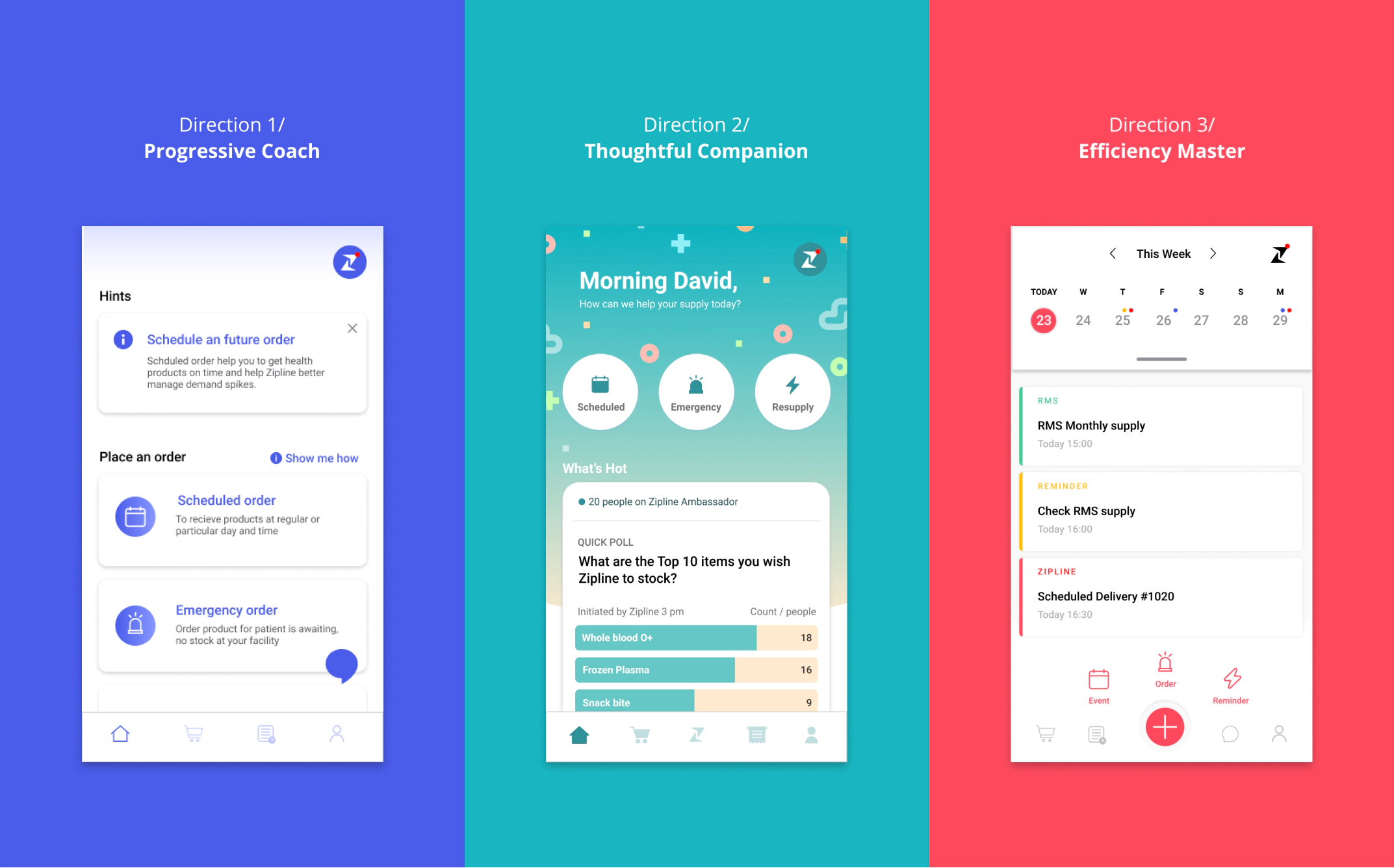
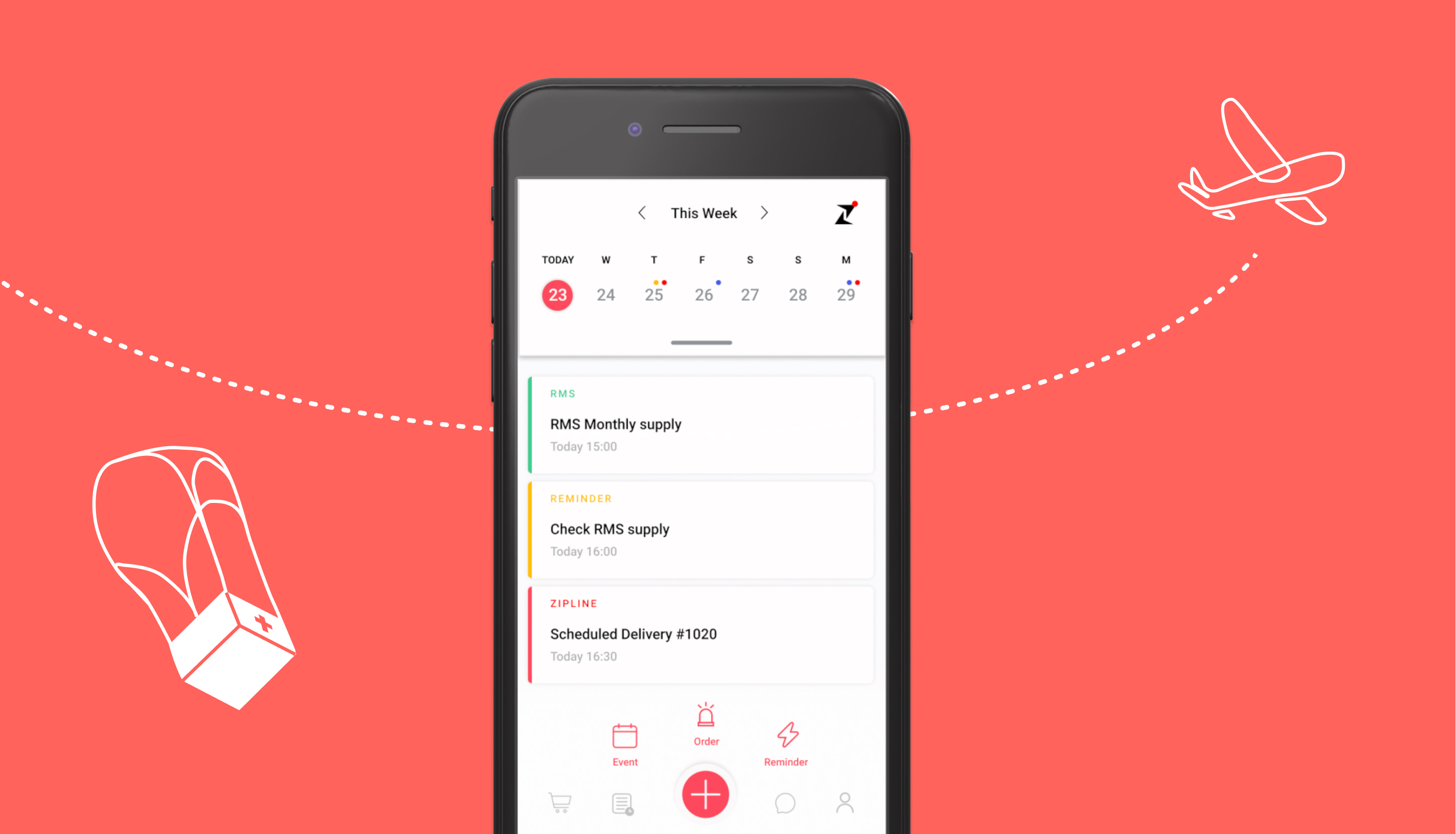
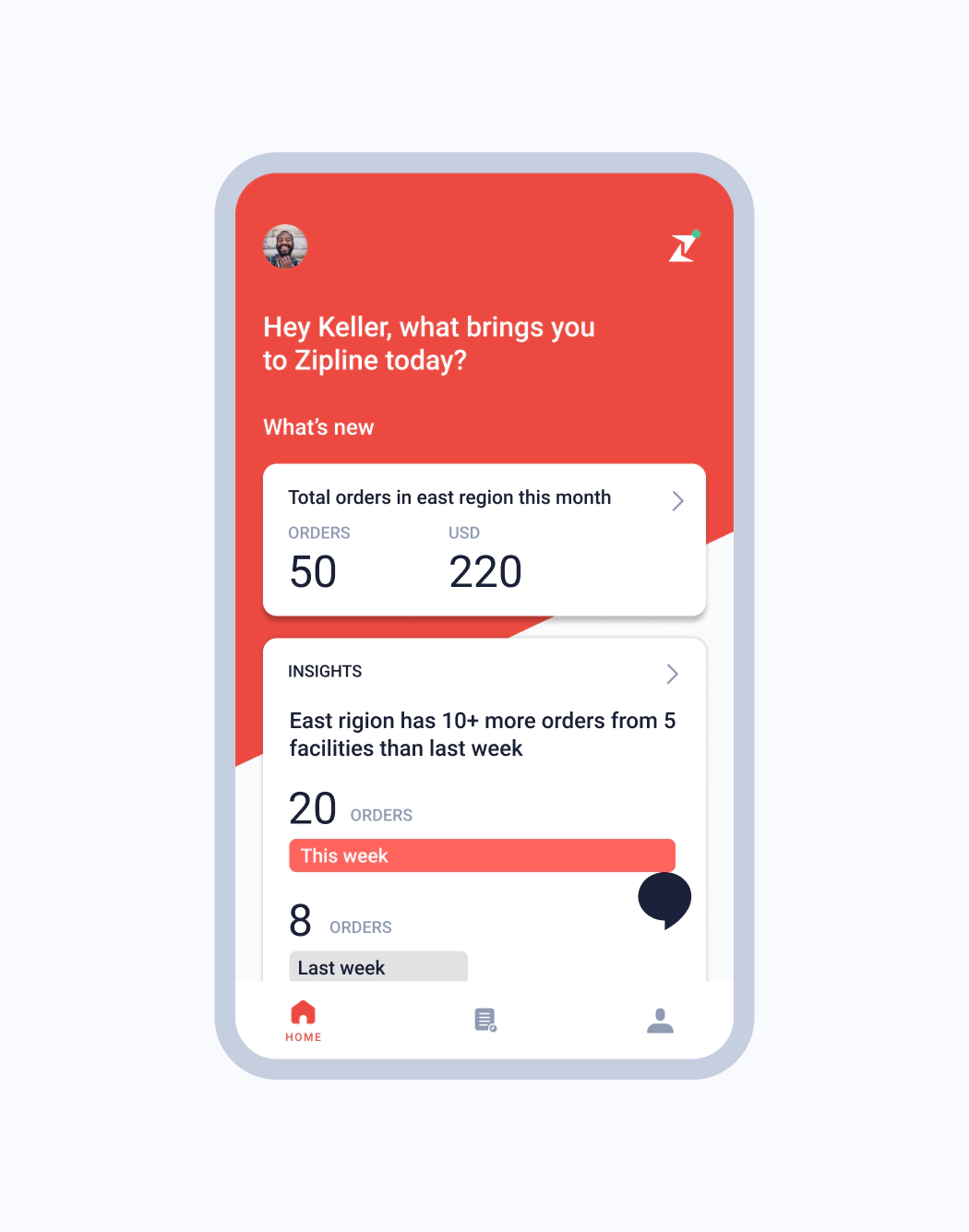
Define the product design direction
To make the app handy and self-explained to its user, we also explore different variations of how the feature show should be organized and what the home page should look like. Finally, we introduced three design directions for Zipline's team to carry the product forward.