Research
Visualizing the primary audience
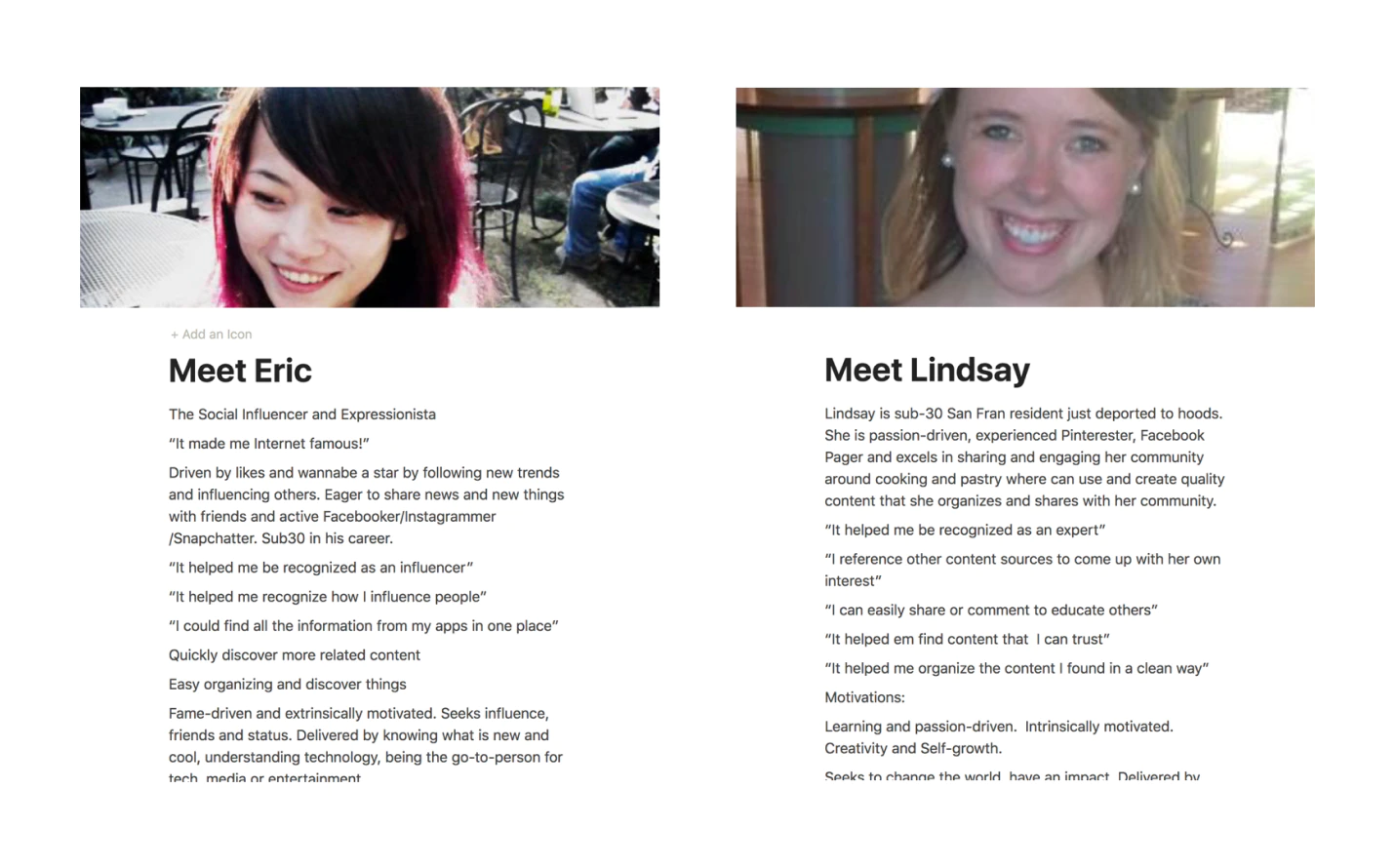
To focus our efforts on building experience for the right audience, We developed two personas based on Mozilla's user segments - the Young Believers and the Young Expressionists. These Youth archetypes are defined as early adopters who are more active online, more opinionated and have a stronger influence on their social circle.
Easy discovery of quality content and services.
Have strong voice and controls of what they can see.
Always connect with their favorite community.

Research
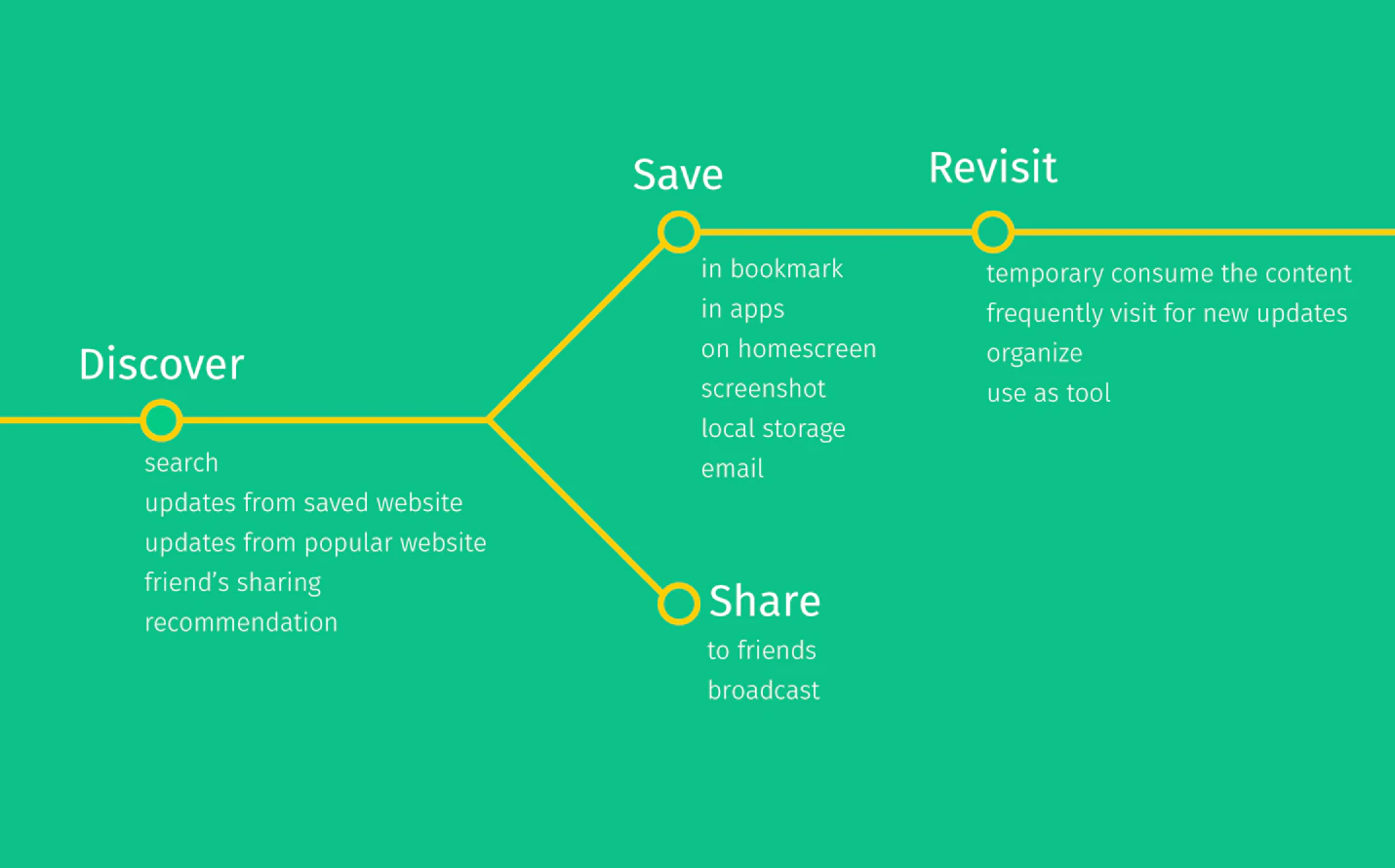
Discovering the right place and time
To explore these Youth's needs and behaviors in different contexts, we borrow the journey framework from the previous research and build a map in four stages of content consumption - discover, save, share and visit. We are especially curious about how and when trending content can be relevant and personal, which triggers users to save, organize, and involve others to engage with it repeatedly?

Design
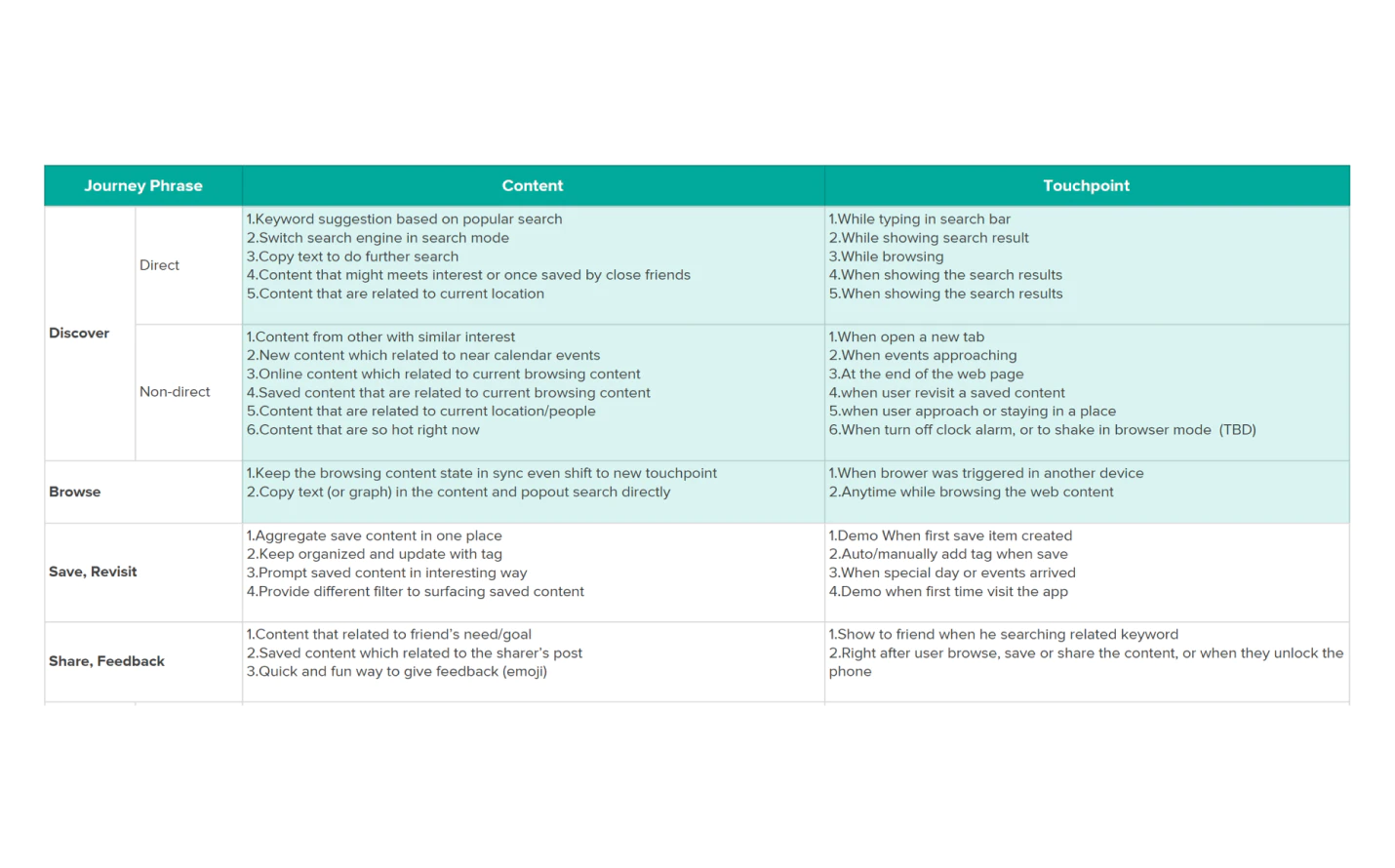
Matching ideas with key touchpoints
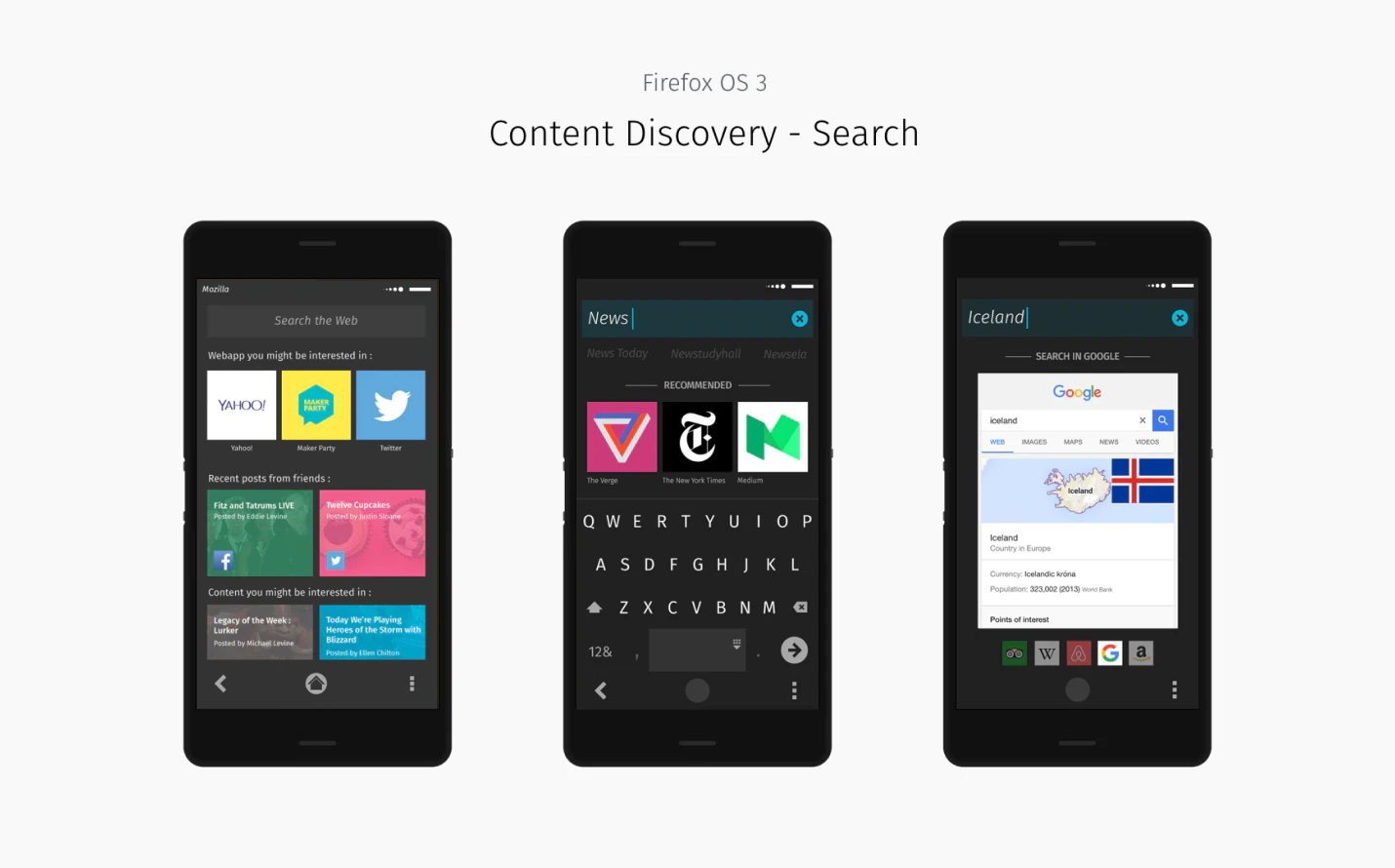
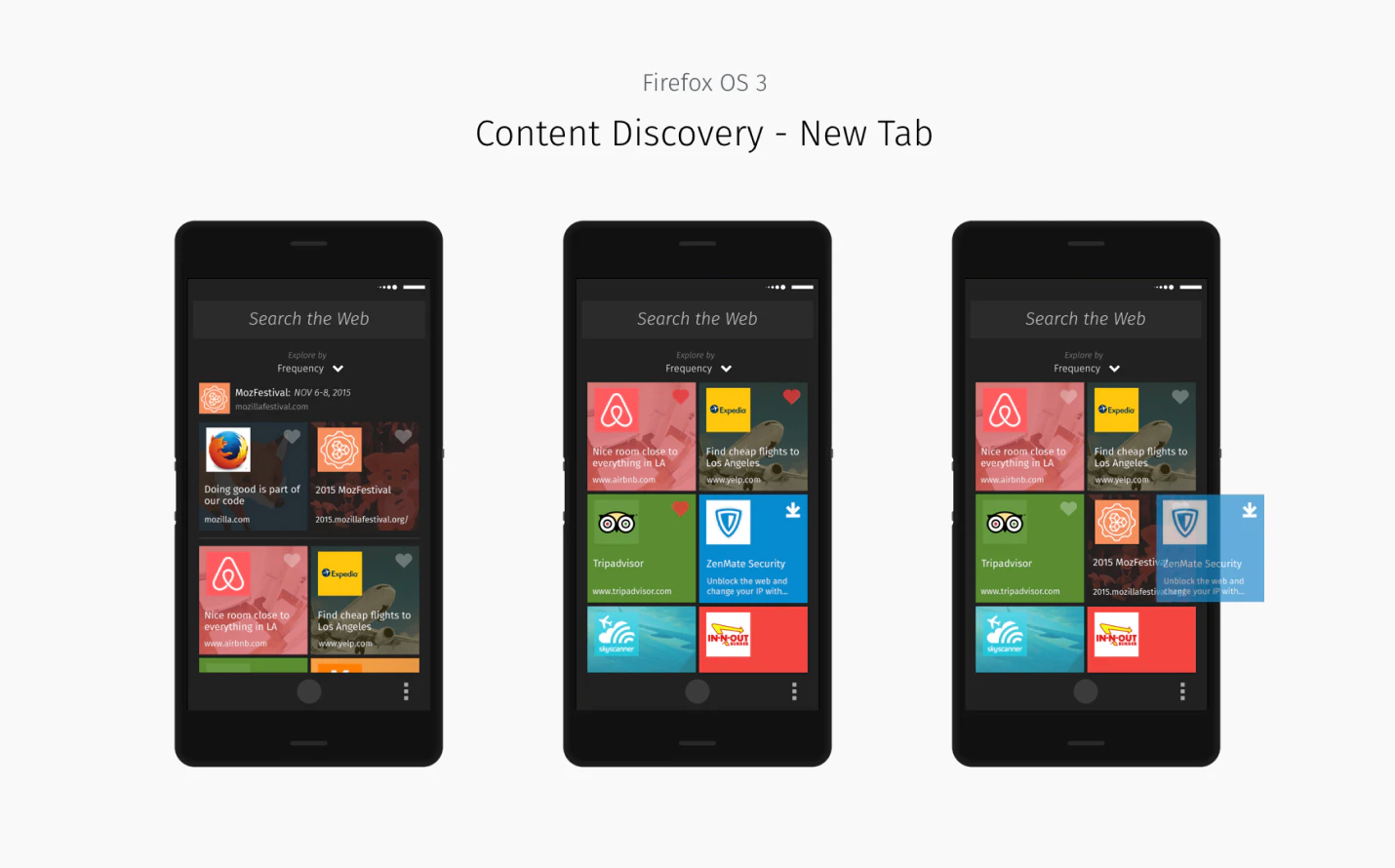
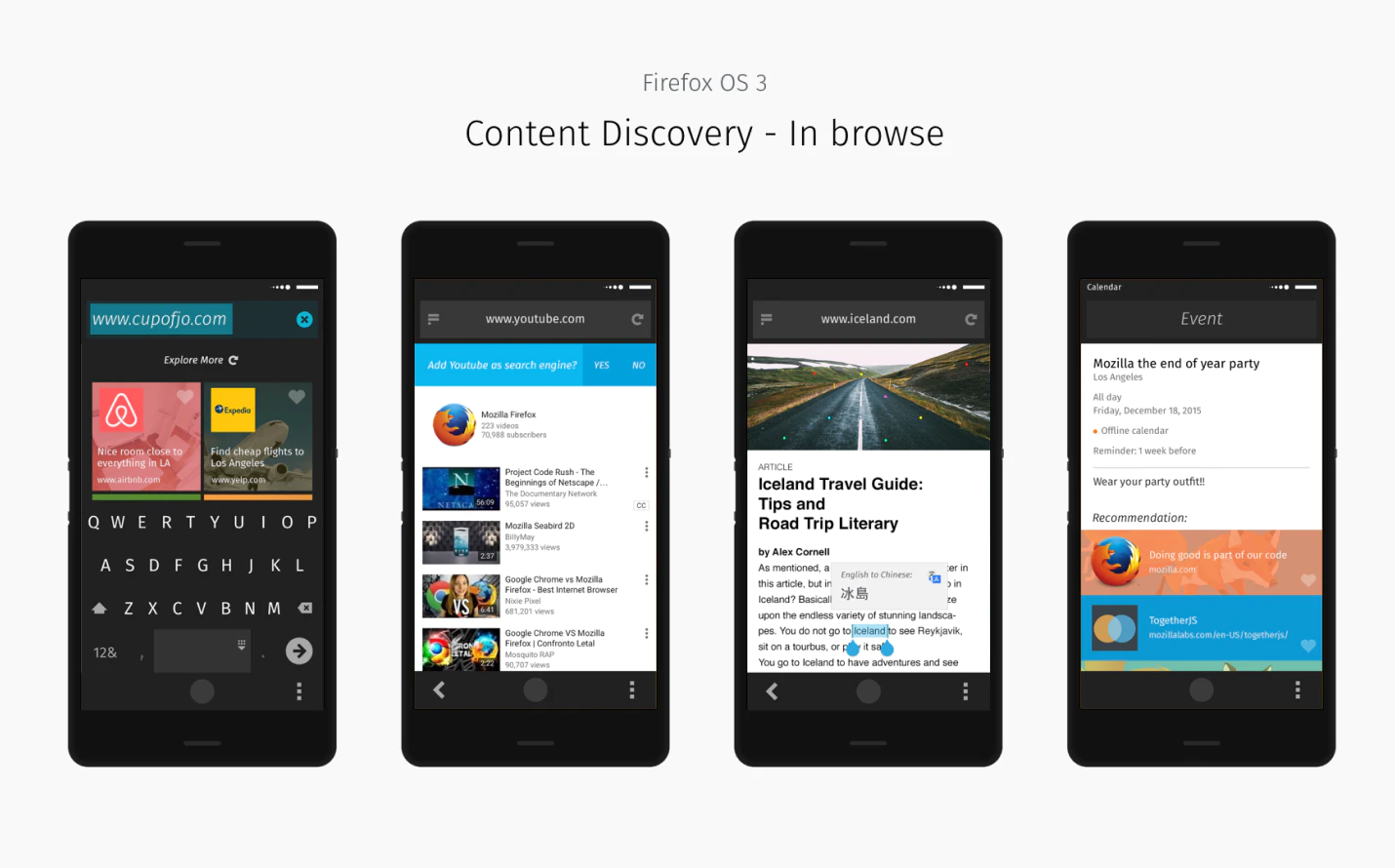
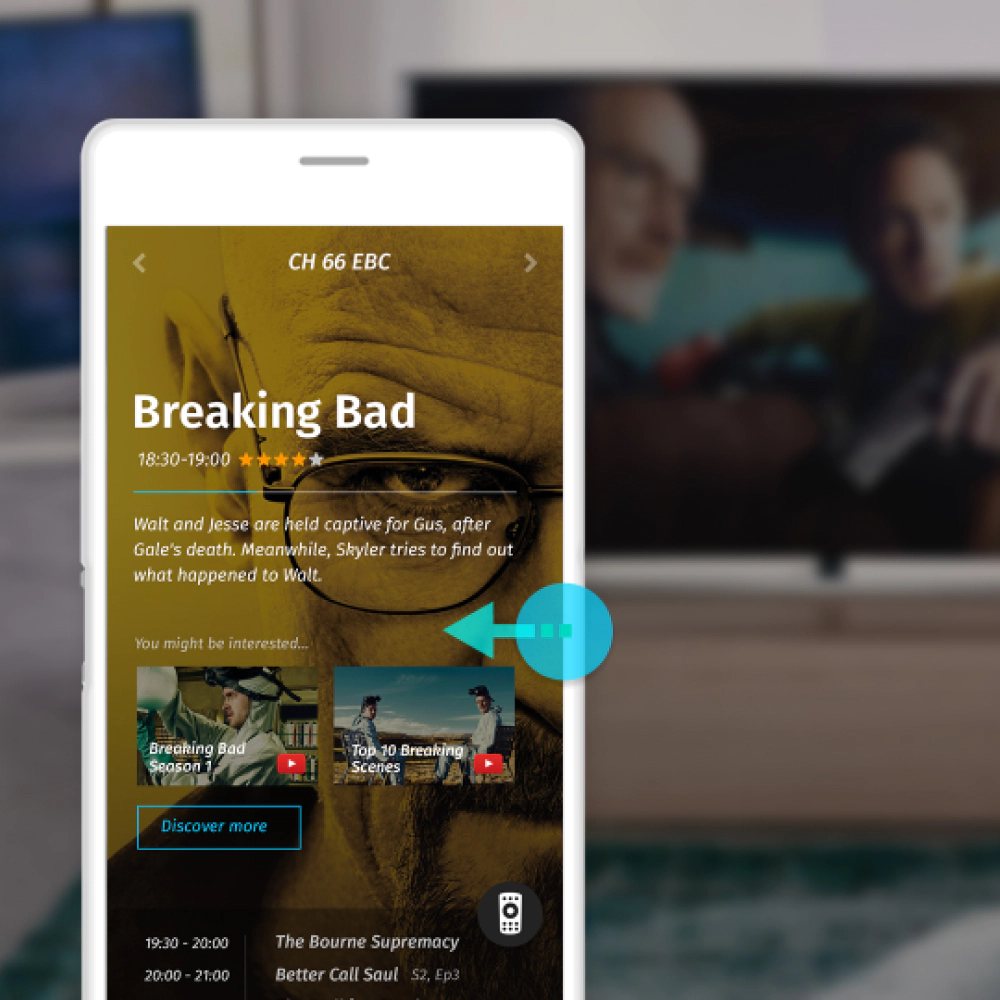
With the insight, we ran a workshop to brainstorm content discovery ideas around the needs we found in the journey map. We then meshing ideas with all the possible touchpoints we can find on the FirefoxOS platform to see where the ideas might shine. The aggregate group shows three touchpoint hotspots for design to move forward 1) Search 2) New tab and 3) In content.
The workflow enables us to builds quick prototypes on a daily basis to test and discuss with the client. It also helps us integrate better with the product team, raises health tension between different functional teams to decide what is really matters to their business and brand. With runs of prioritization, a core feature set has emerged that plays to Huazhu's strength and meets its user's needs.

Design
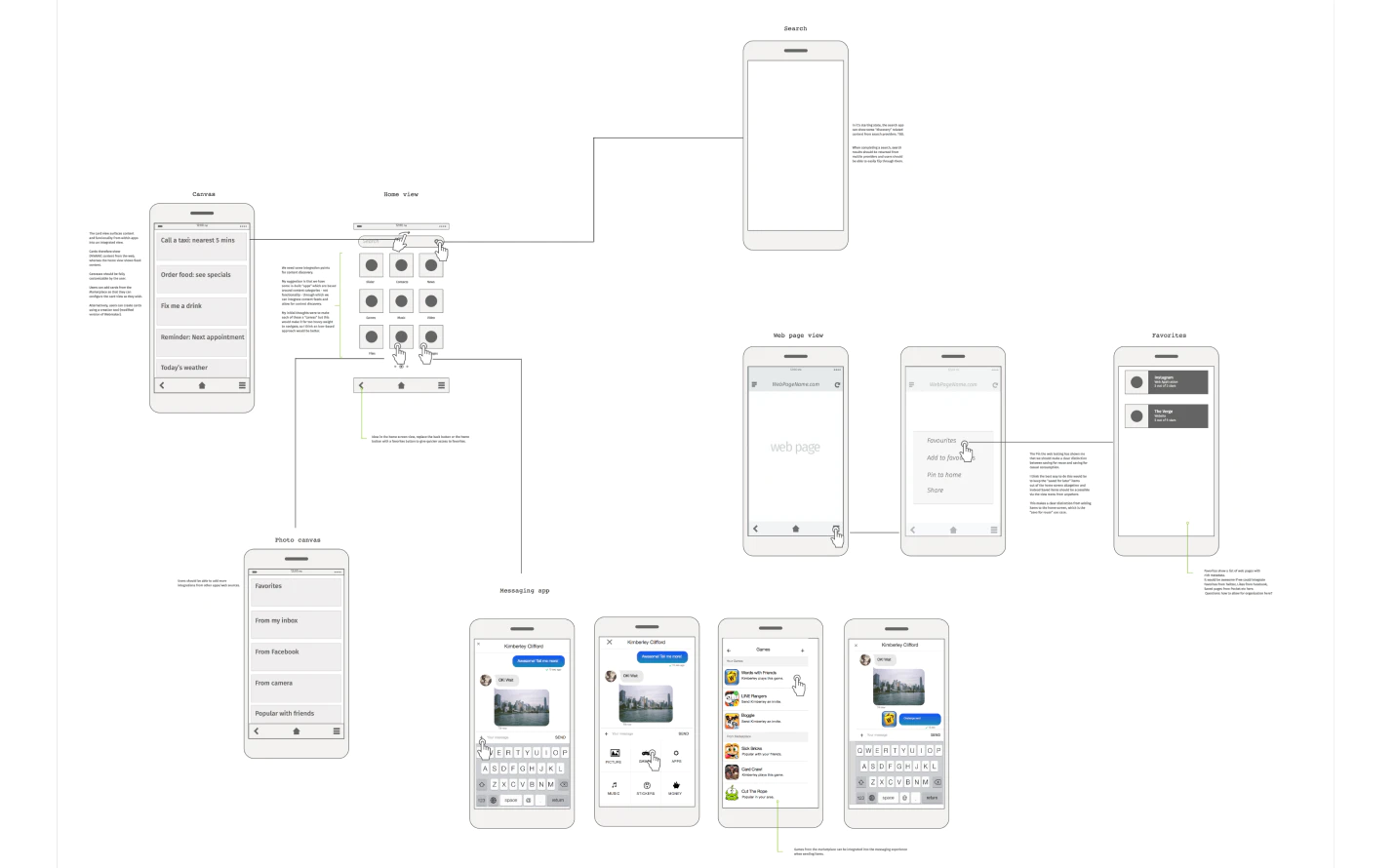
Experimenting with different concept
To sharpen our focus, we vote the ideas as a team and prioritize those that bring the most value to our target audience. We turn the selected ideas into a set of related concepts and ask our colleagues who have a similar profile to get early feedback. The internal review not only helps us to validate the ideas but also uncover hidden needs and a few new possibilities for us to push forward.


Design
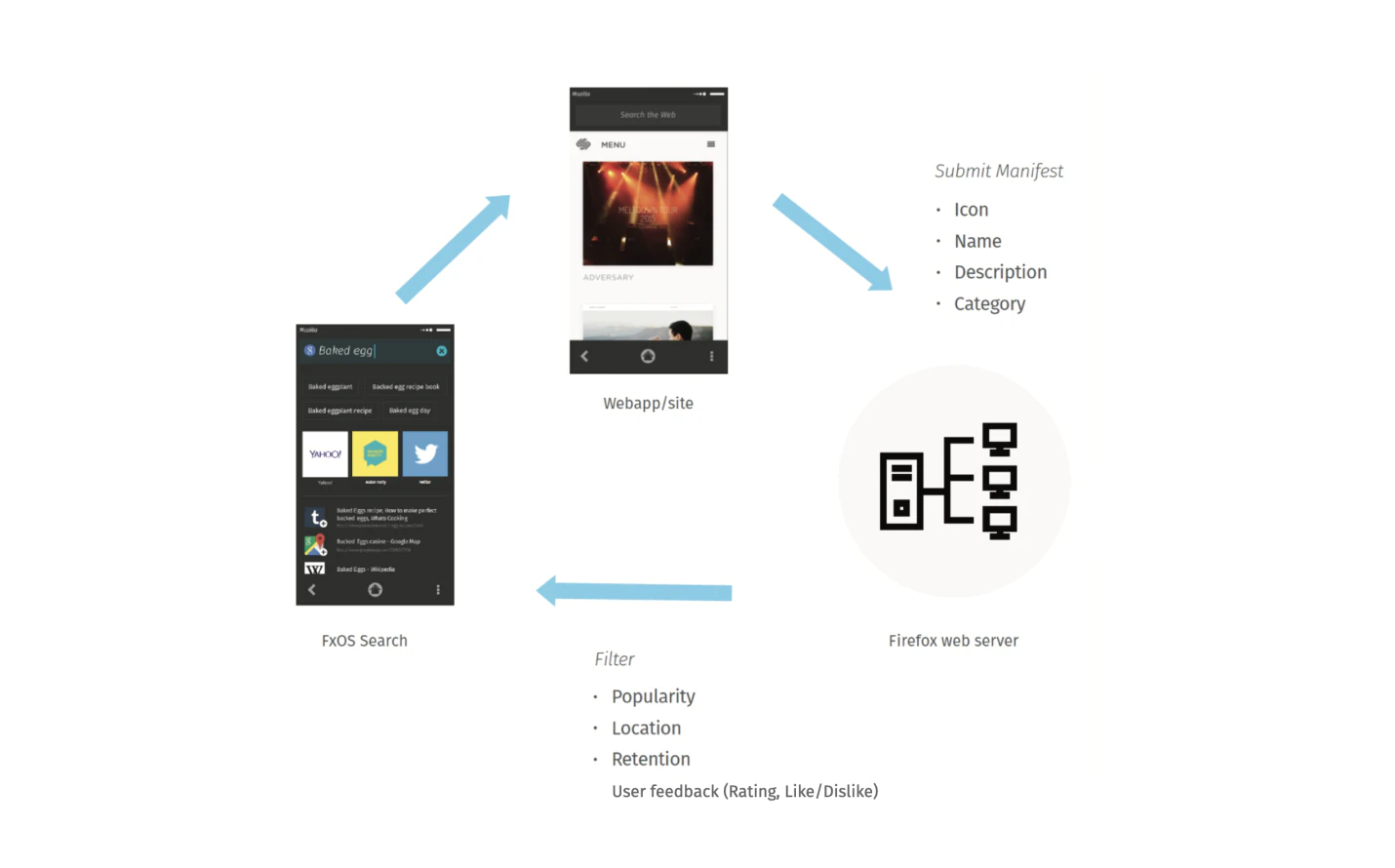
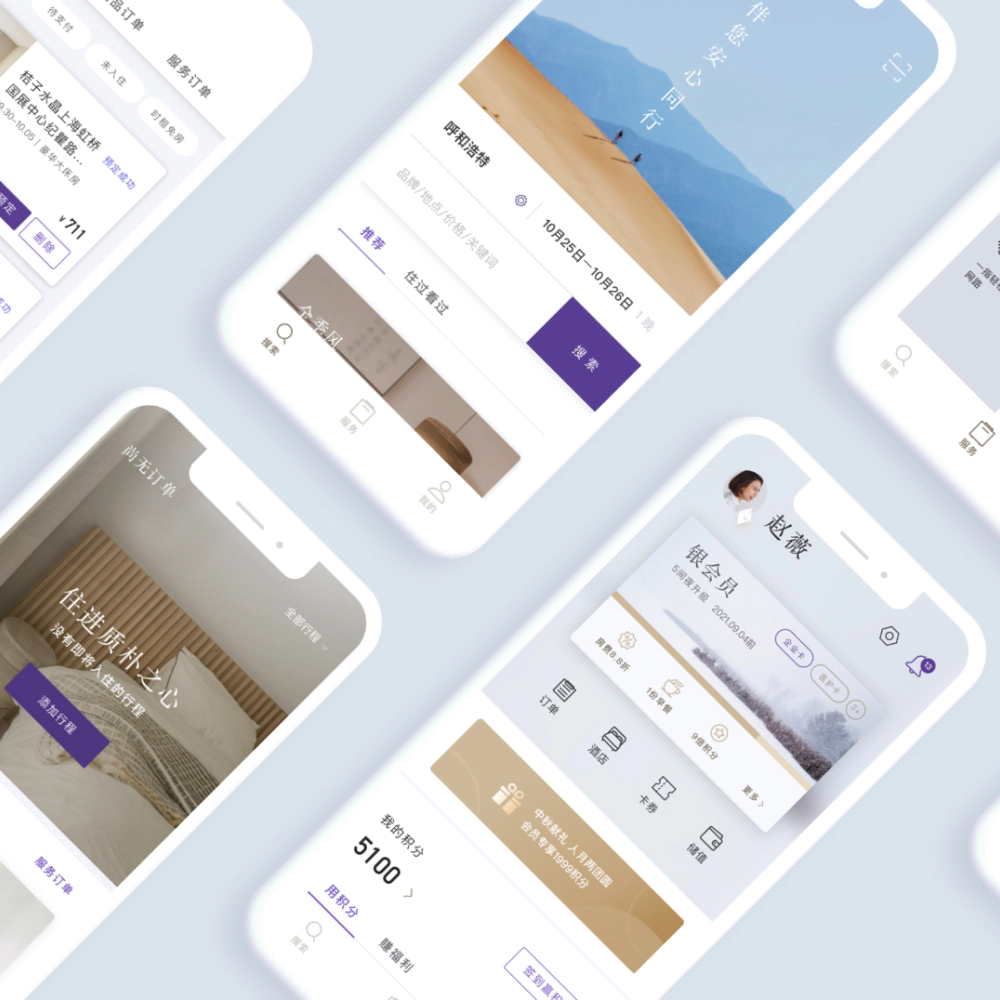
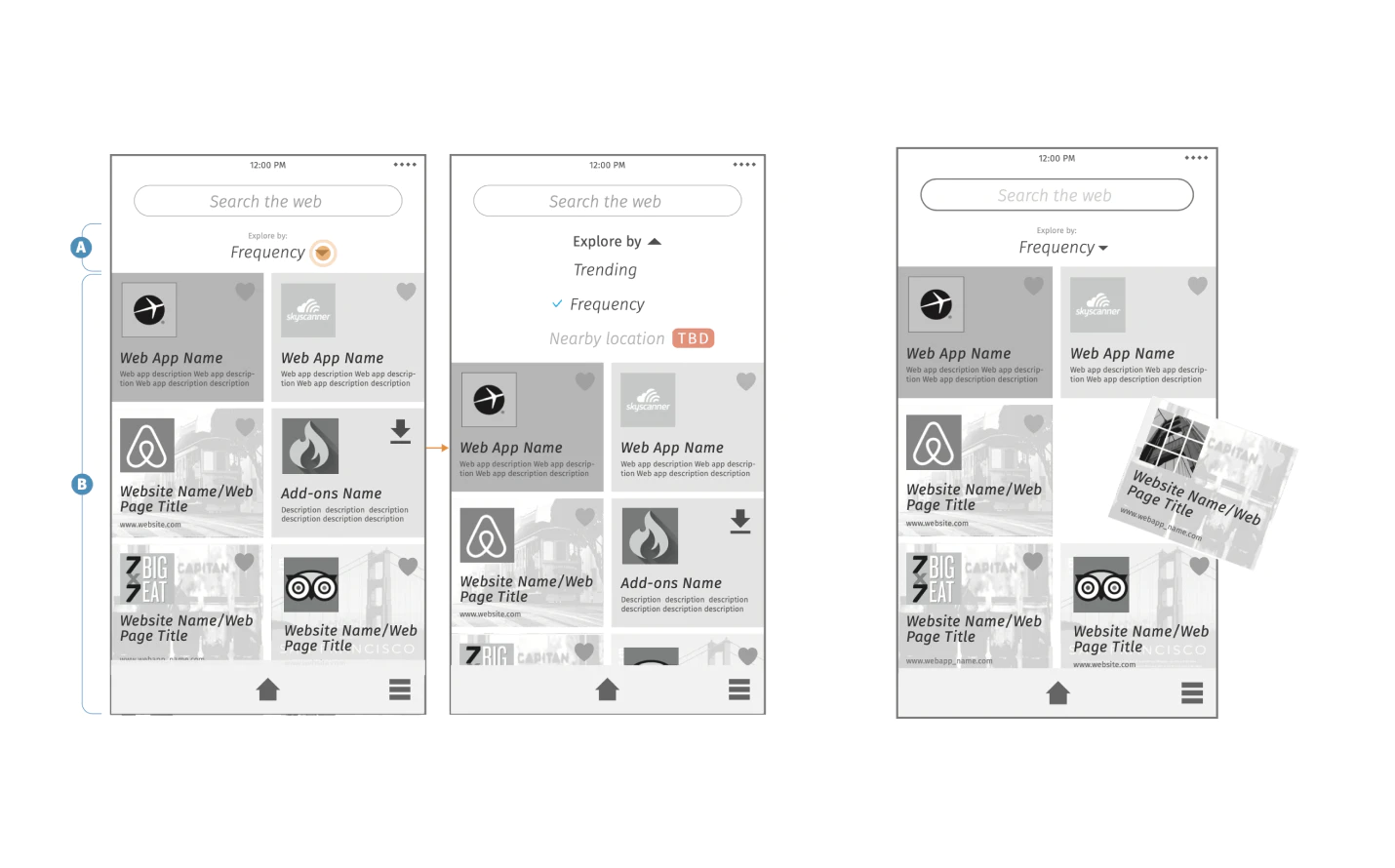
Build a web system that promote quality content
We knew from day one that this app needs a robust design system to grow in scale. It's not only because it intertwines complex information with huge traffic, but also because the product belongs to a variety of businesses with different work approaches and interests. Therefore, once the key screens are in place, we start to audit all the common components, align them with the new visual identity, and transfer them into a set of guidelines and resources. The deliverable helped the in-house team to work in parallel on other parts of the app while keeping high consistency with performance.