Kickoff
Extract key message from all levels
We started by meeting with leaders across business units to hear their assumptions and challenges to be 'Homotech' while conducting brand audits with the brand team to understand their business landscape and the key touchpoints to focus on. In parallel, we used the learning we had to expand the words "Intelligence with compassion," by developing a set of keywords and future scenarios, building mood boards, and various narratives along the way.
We showcased our work every day in the dining area and invited all the employees to share feedback with us. This participatory process allowed us to quickly understand the company from all levels while narrowing down the proposal from nine to three distinct brand propositions - The principle of nature; The new conversation;, and Bold curiosity.

Research
Get alignment on the brand direction
Next, we invited all stakeholders in Homotech, including the CEO, to a workshop, where we shared the three brand proposals in an immersive setting. We used video to tell the brand story, combining with the visual rendering on their major touch points such as the landing page, product, and data dashboard. This rich visual expression provoked a strong sentiment among the group, helping us to drive the conversation deep into which direction to go and how it could evolve to support Homotech's future strategy . It iwas clear that everyone appreciated the beauty and intricacy of the first direction - the Principle of Nature, but also felt it needed more human qualities, to show the care that Homotech wanted to bring to the world.
The brand language should symbolize an energy company.
Highlight the emotion and humanist side of technology.
The brand system can scale across different product portfolio.


Design
Defining brand narrative and positioning
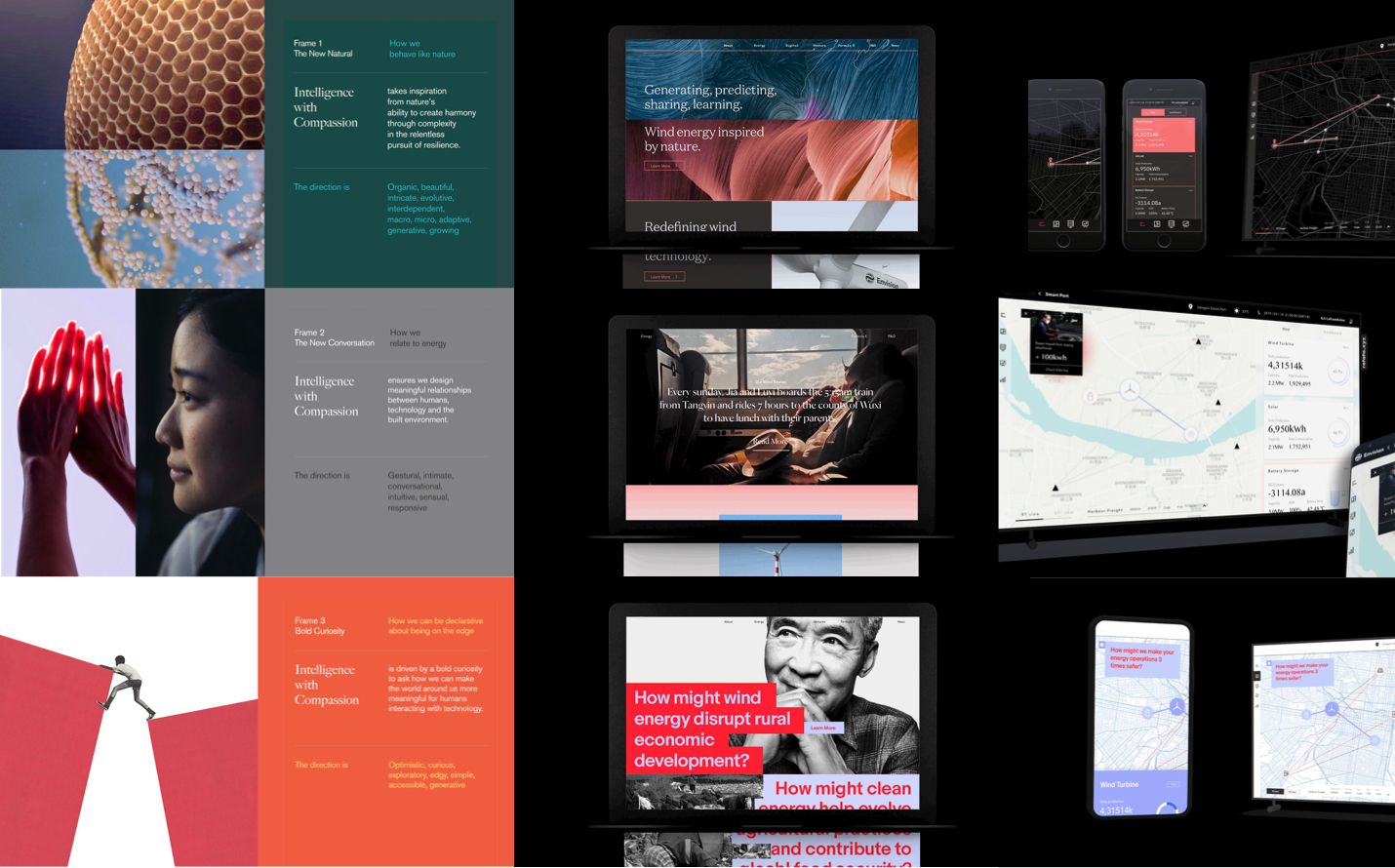
With clear feedback from the workshop, we then dived deep into the brand narrative and how it could be differentiated from other tech players. To do that, we first studied the top tech brands across new ventures, startups, and enterprises in both Chinese and global markets to Understand what the story they were telling was, and more importantly, how they delivered it to the audience. To process it more systematically, I created a framework to hold all the evidence we found to see how the storytelling format evolved at the company scale, and how its portfolio had grown . This study not only helped us draw inspiration from those successful players but also informed us how we should position Homotech for the present and future as the company evolves.

Finding the visual expression that clicks
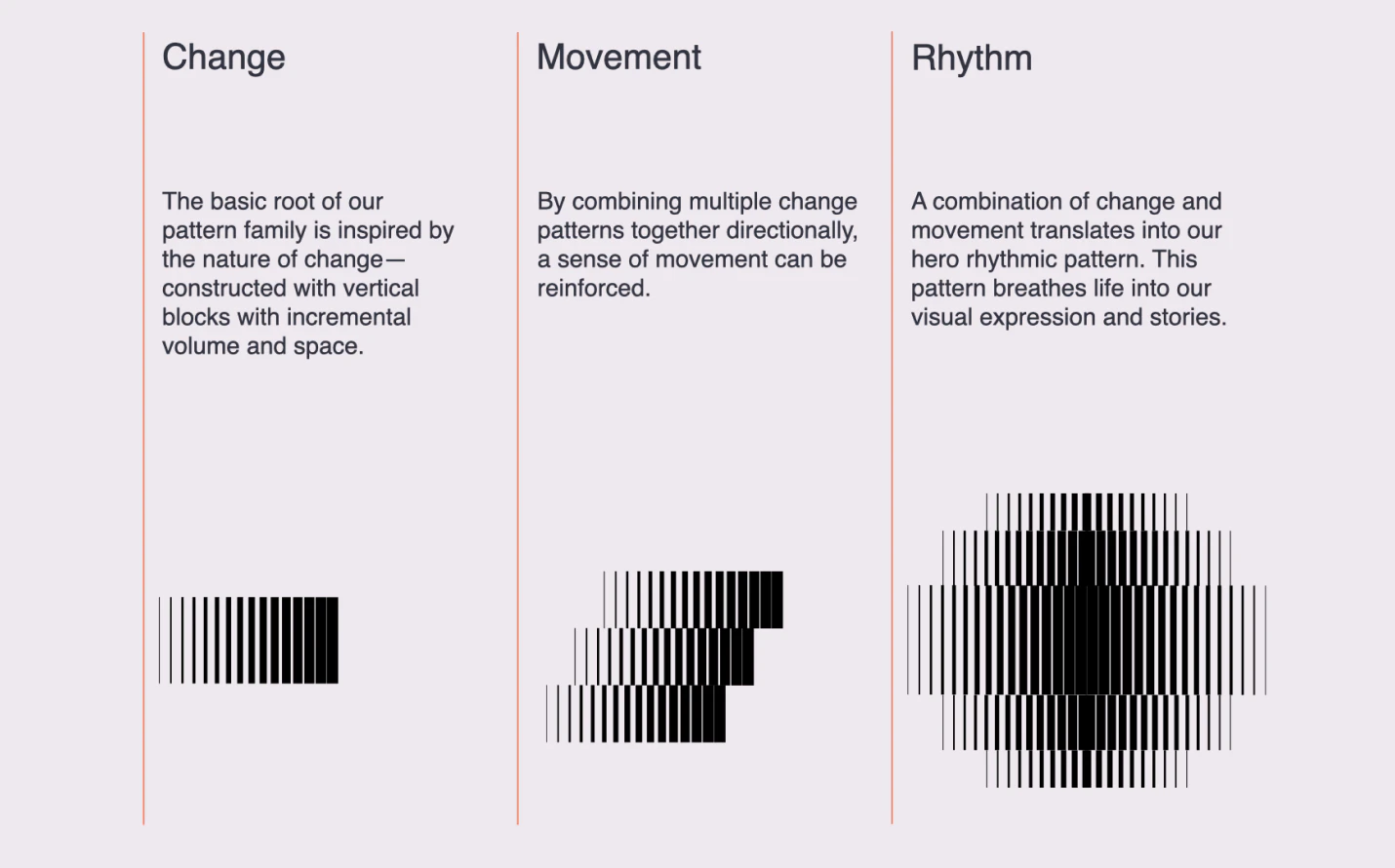
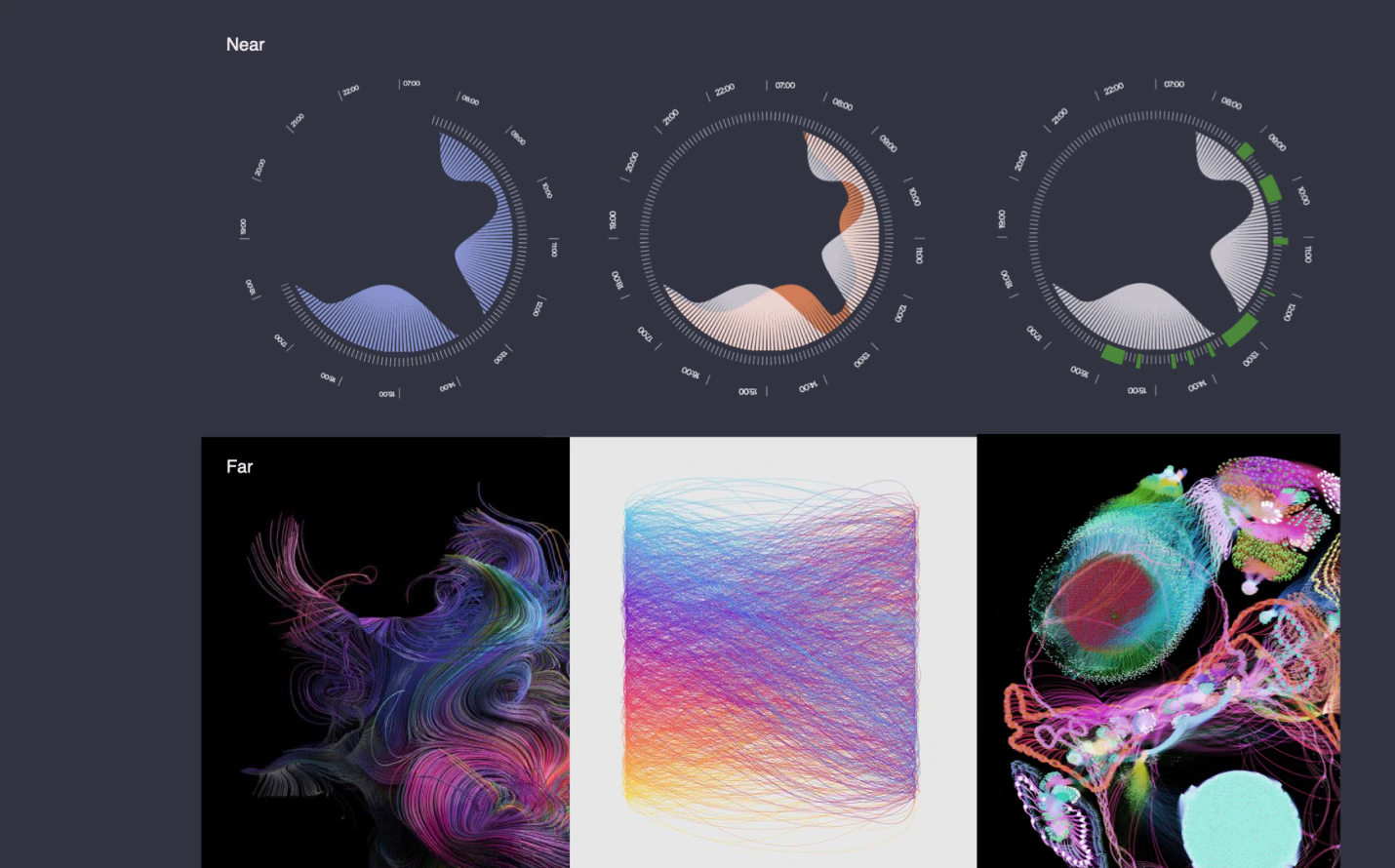
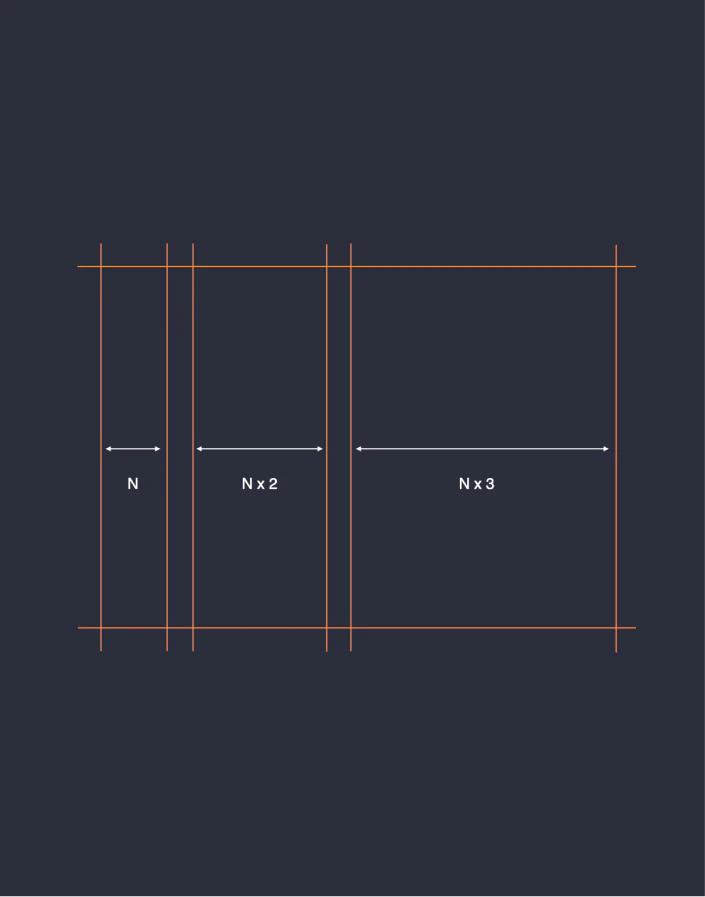
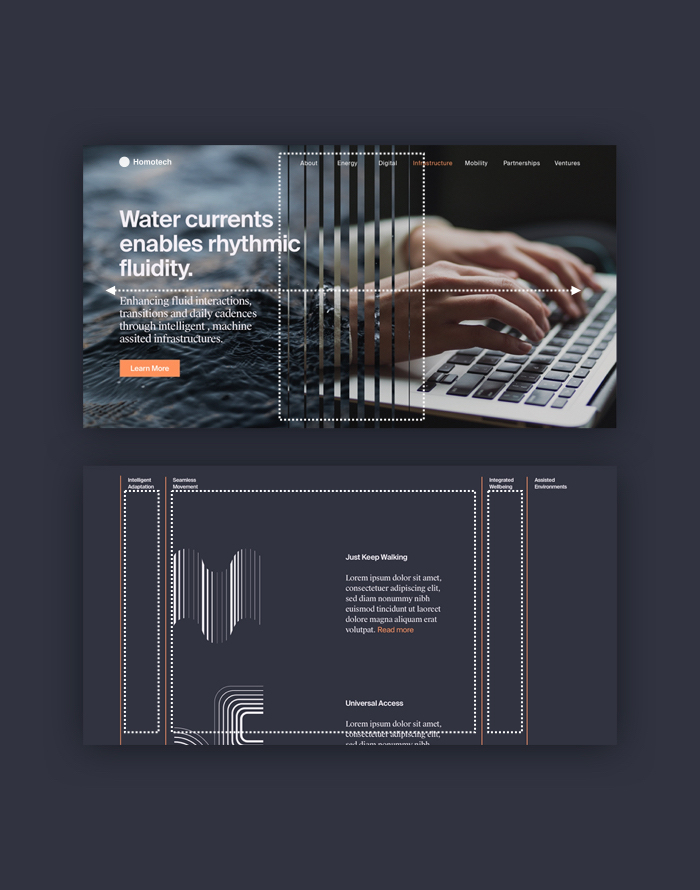
As we developed the brand narrative, we kept experimenting with what the visual language might be to best express the message. The exploration became two-fold. On the one hand, we kept writing slogans and mini-stories to extract the core elements from the narrative and used /using that to evolve the mood board to find the right look and feel for what the story was delivering. On the other hand, we used these visual elements to build and test the visual expression on the key touchpoints. This dual exploration helped us to explore multiple possibilities while keeping our ideas grounded. After countless iterations, we finally landed on a sweet spot with the brand team - a visual system that spokes elegant, constant movements, and smooth transitions.
Testing
Put the brand system in scale
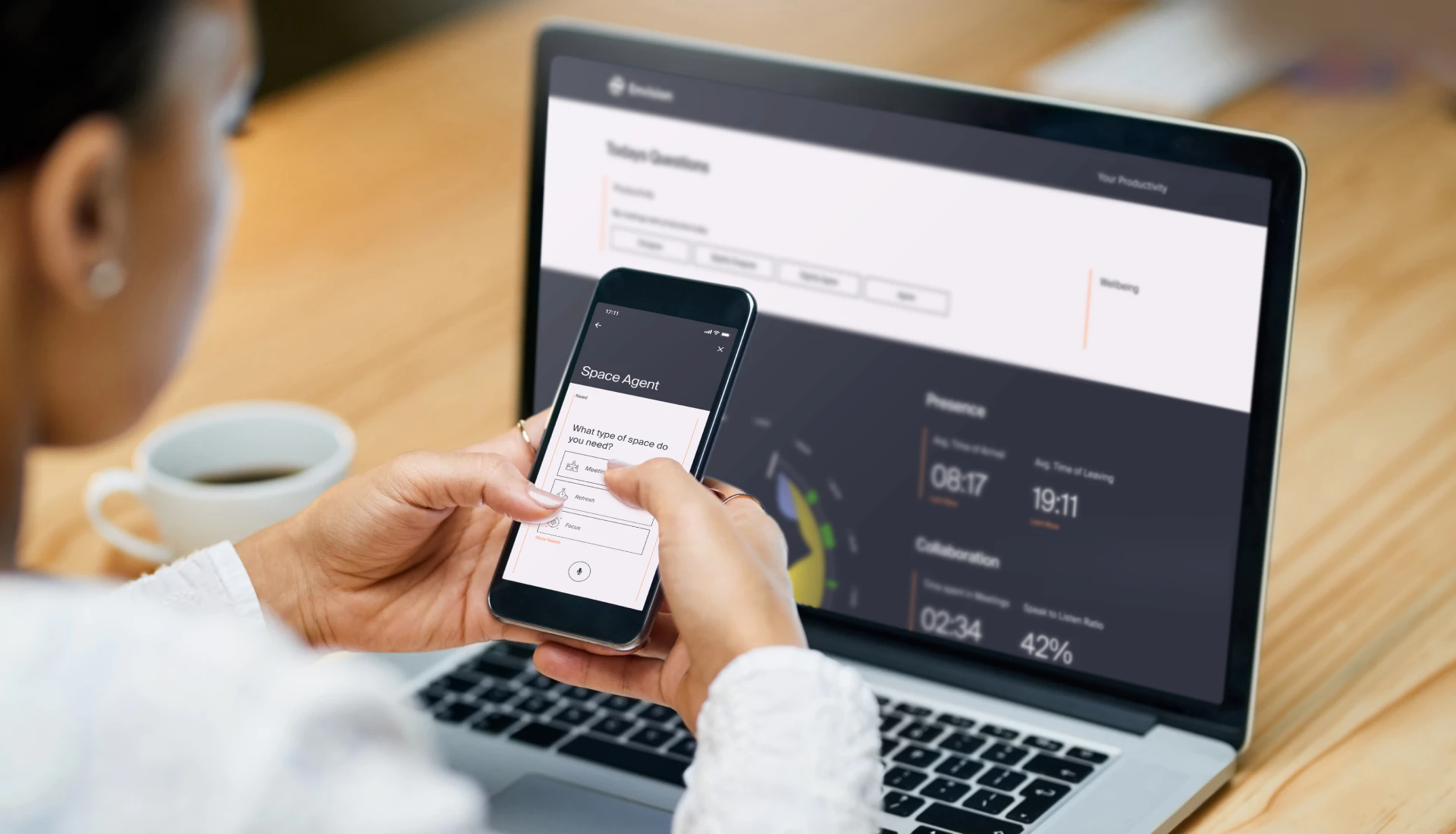
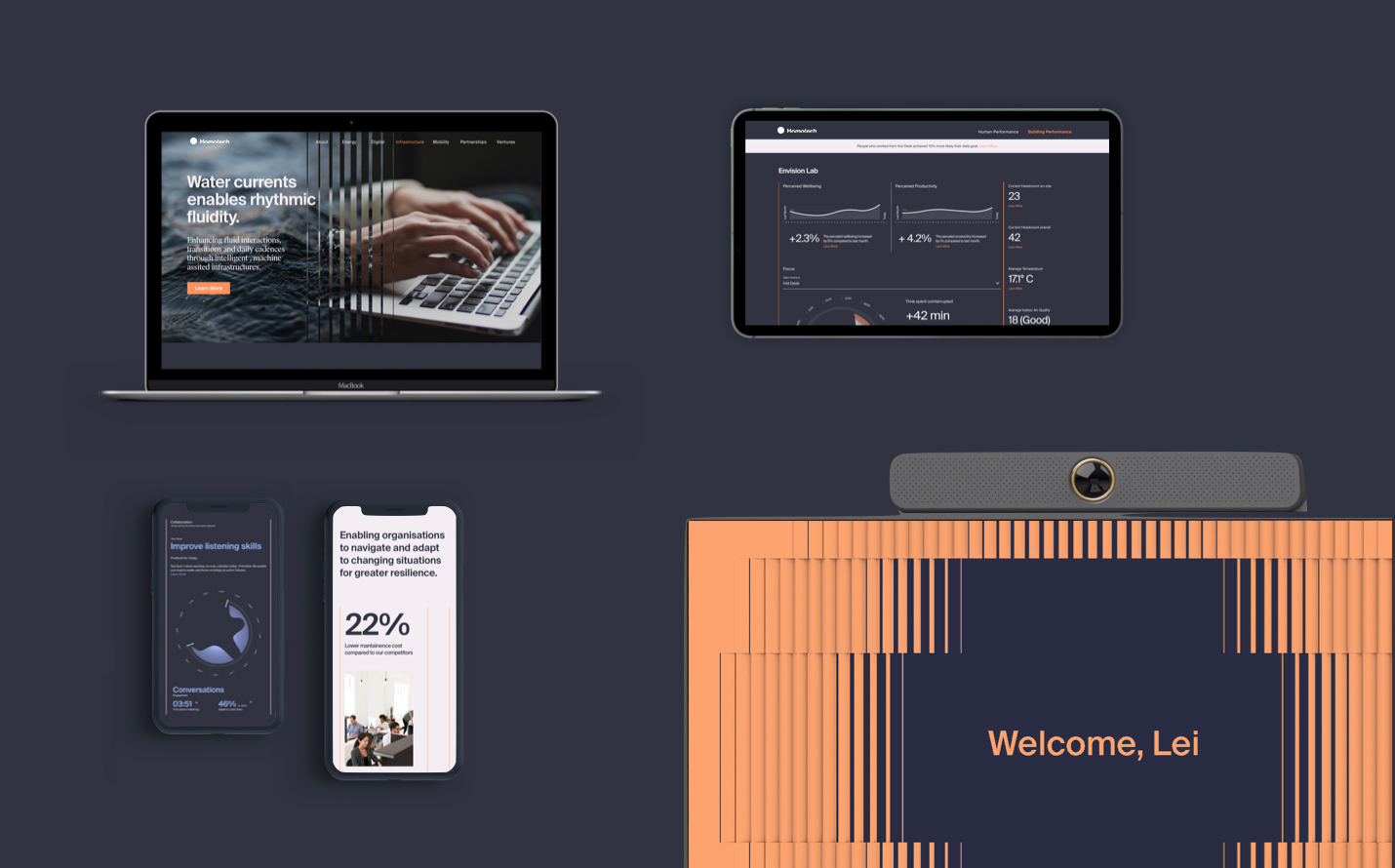
The final step was to make sure the brand system could scale and work across products and services in Homotech, as the company was expecting to expand its portfolio in the coming years. Since digital would l play a significant role in their future portfolio, I worked closely with our visual lead to apply the brand system extensively on every digital component we could imagine - the enterprise website, the EnOS Dashboard, the smart building app, the mobile charger interface, or even the employee's smart badge. To further test the system, we invited our partner team, who were working on the client's smart building project, to adopt our brand system in their work. This rigorous process helped us to foresee any potential gaps and fill them before we handed it to the brand team.