Research
Deep dive into the user's viewing behaviors
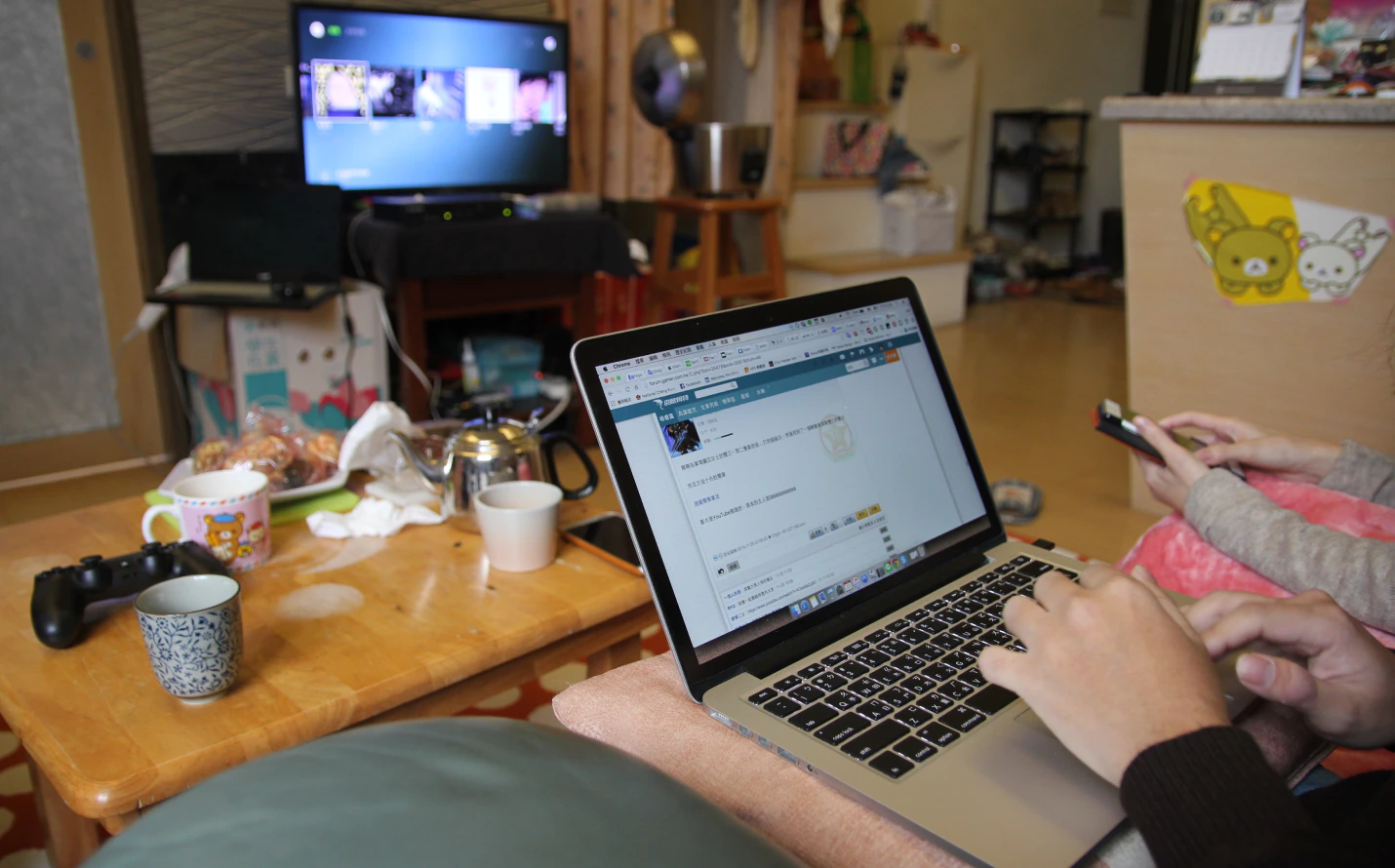
Findings from previous FirefoxTV research reveal several design opportunities, but also leave many questions unanswered. For example, how do different users browse and select TV content, and what's their viewing behavior across TV and other devices?
To find out, we conduct home interviews with five power users, who have wider device usage, higher viewing frequency, and consume a variety of content types. By studying their viewing behaviors and needs, we found three major issues in the current experience.
Content is everywhere and sits in silos of different sources
Controls on TV are not consistent. Sometimes even conflict
People want to be together even they have different preferences



Design
Exploring the social context around TV
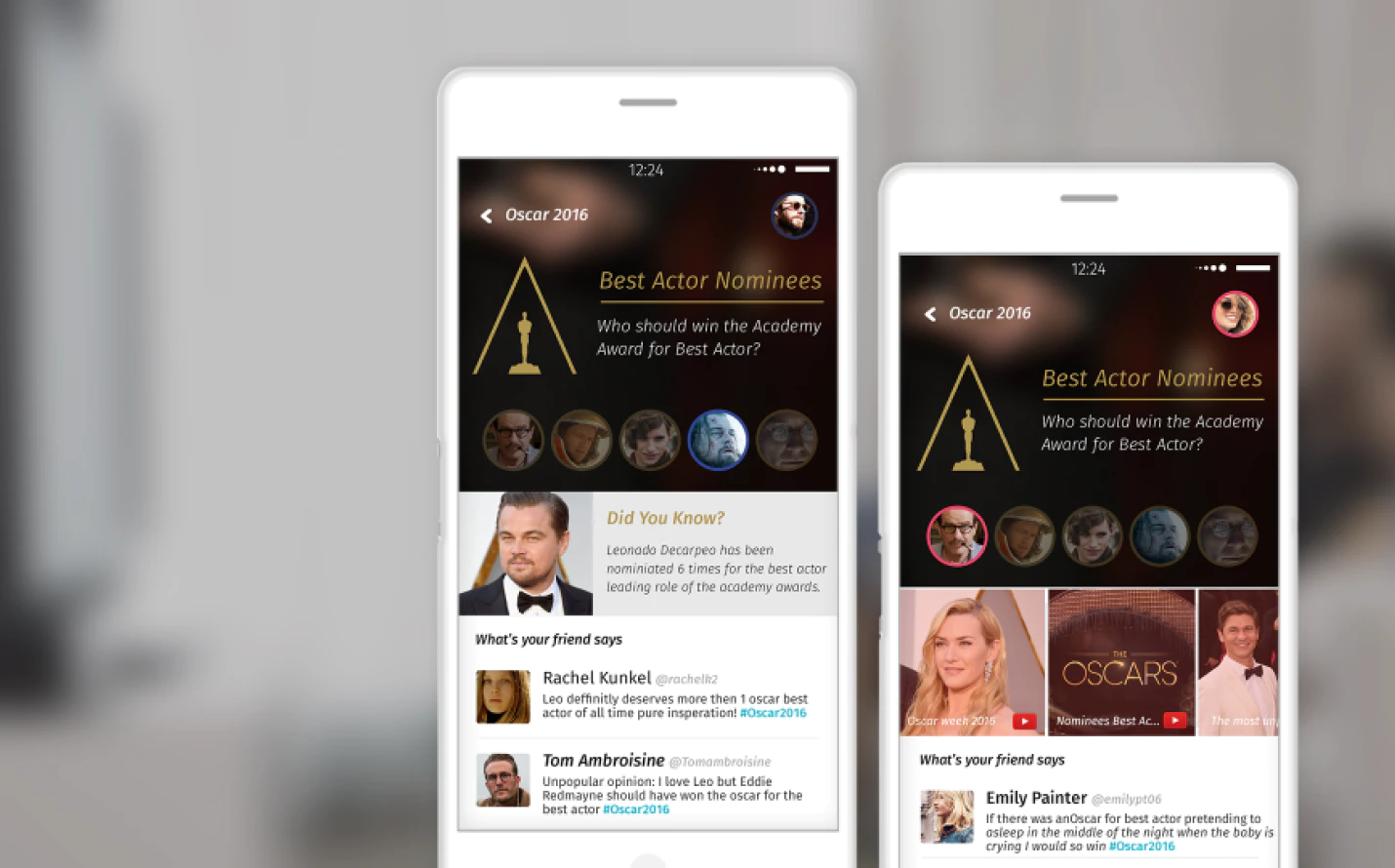
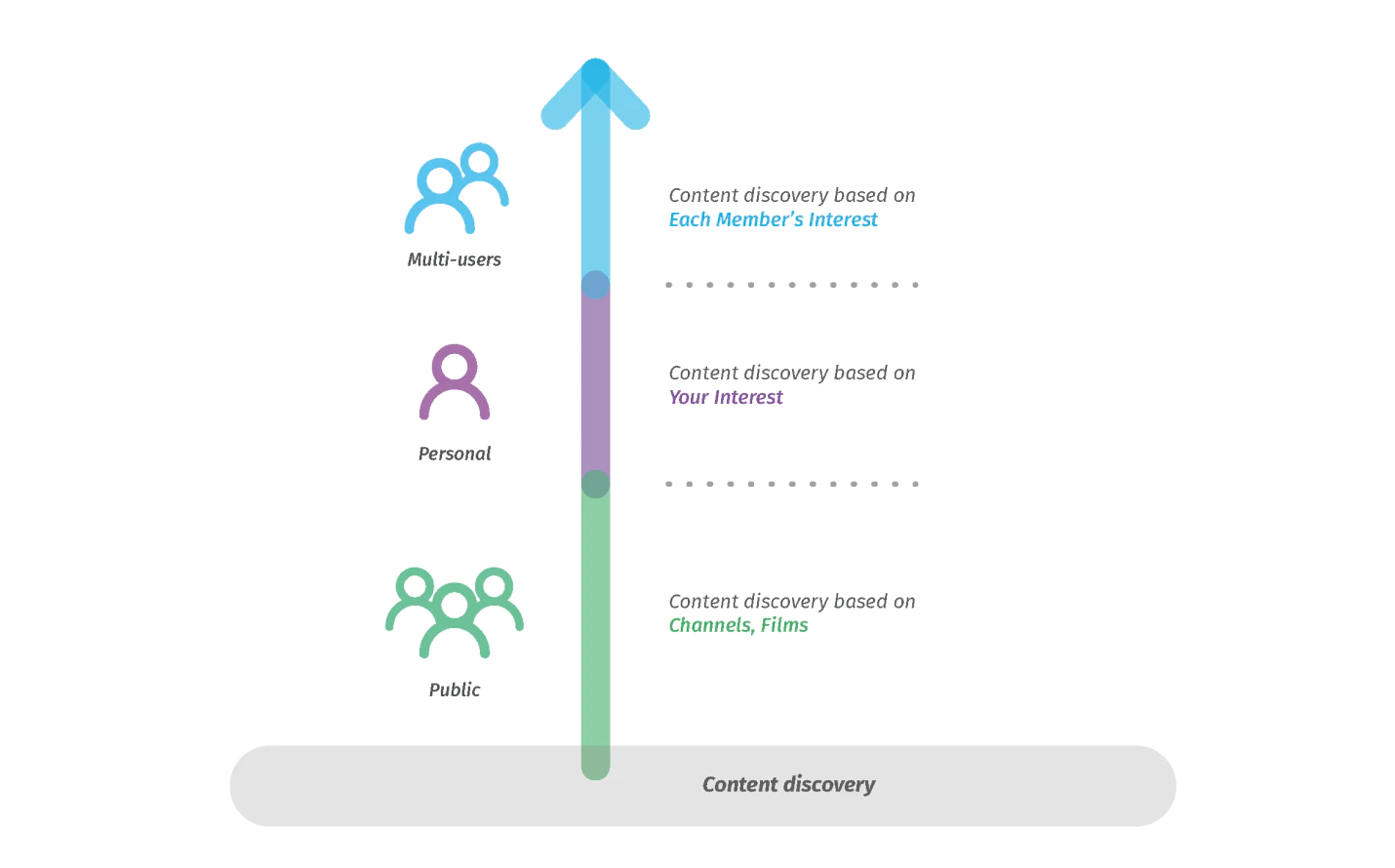
TV is naturally a multiple users medium compared to other devices. It has been used for personal entertainment and social interaction for decades. The above research further proves the need - people sit together and talking about what they see, even if they are watching different content. The strong indicator pushes us to explore beyond personal usage but scenarios in different group settings.

Design
Using mobile as a central agent in the living room
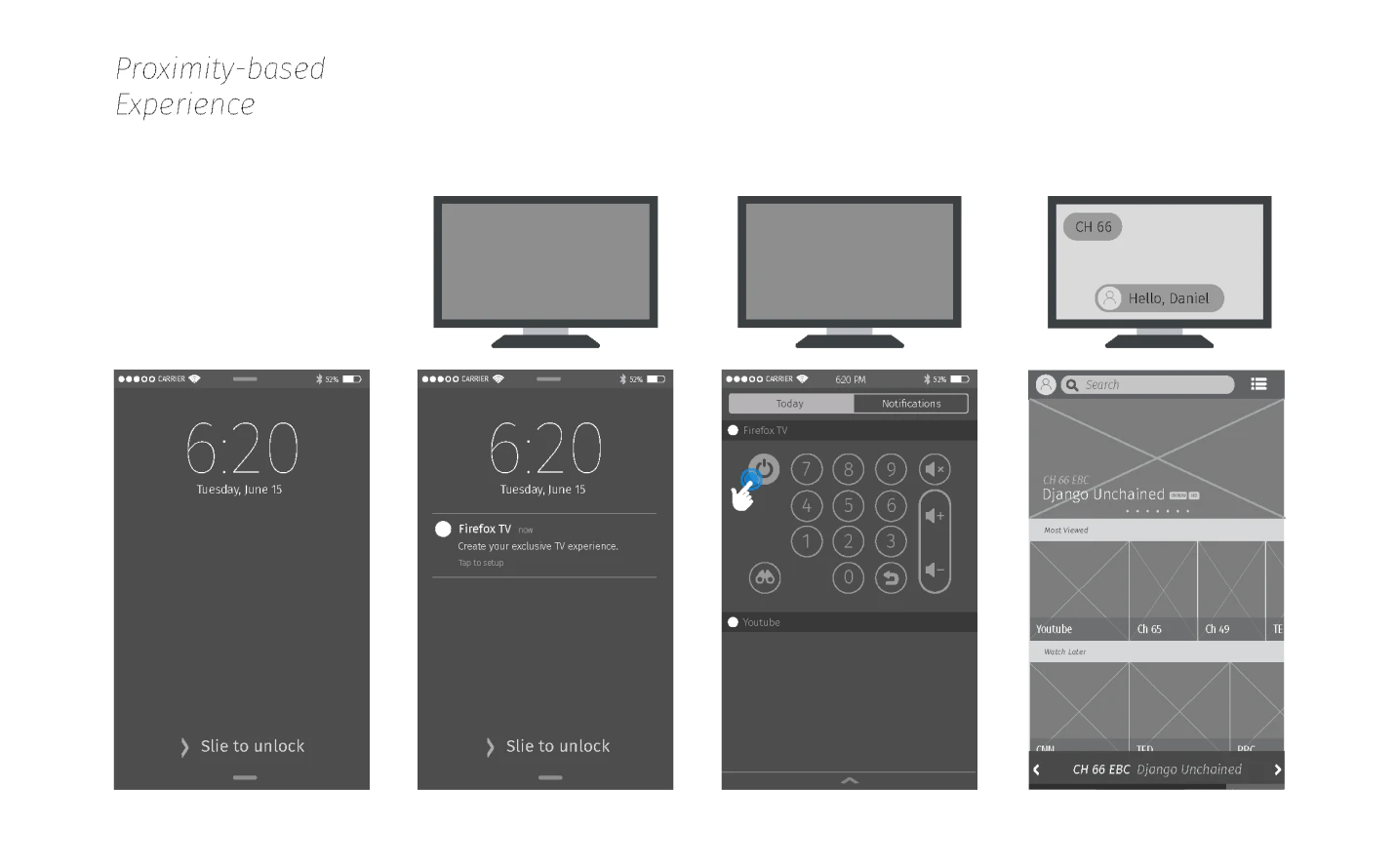
With so many smart devices around, we still see people struggling with simple tasks like turning on the TV or switching channels. The user needs an integrated system to make sure they have a seamless experience in their living room.
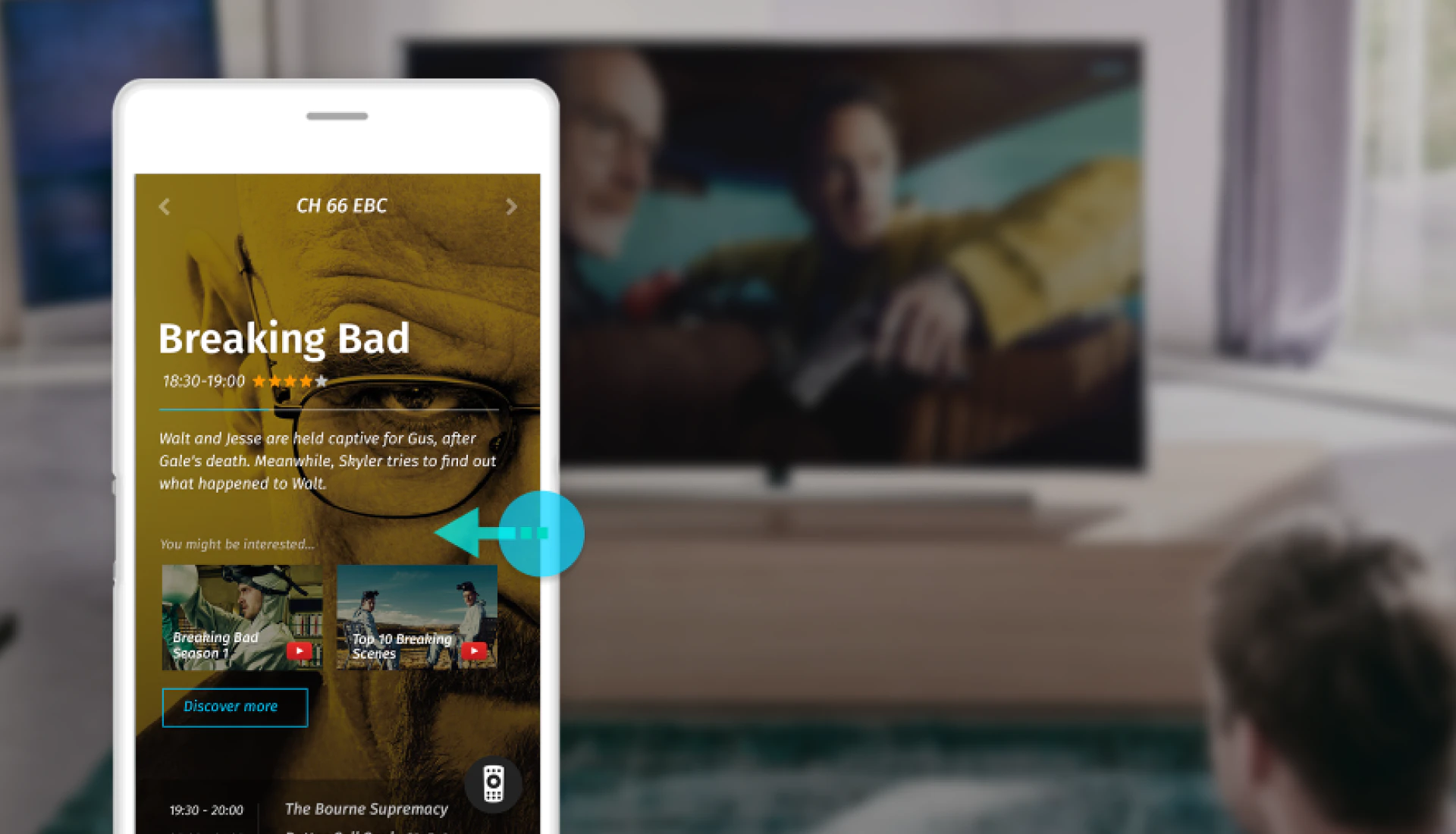
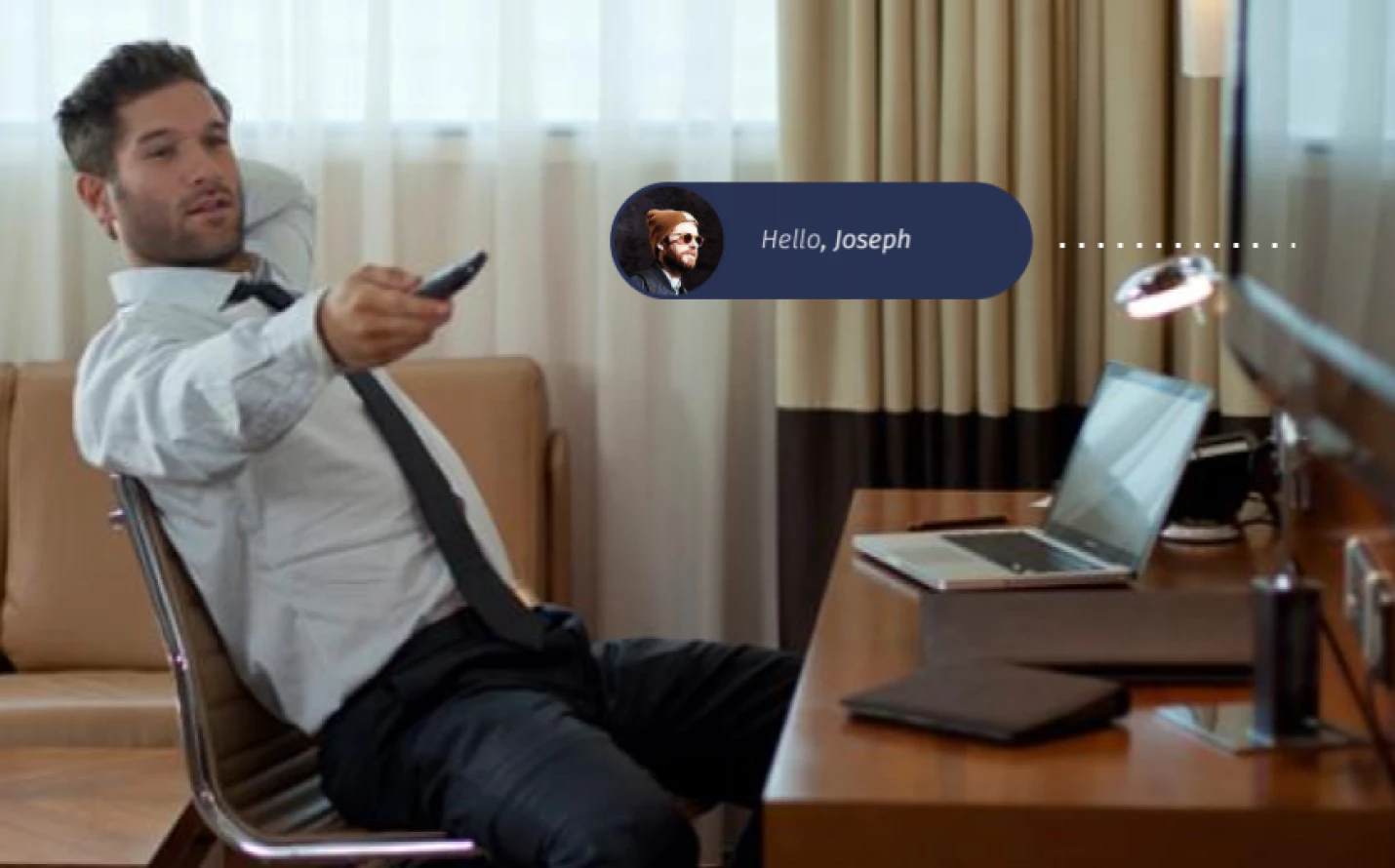
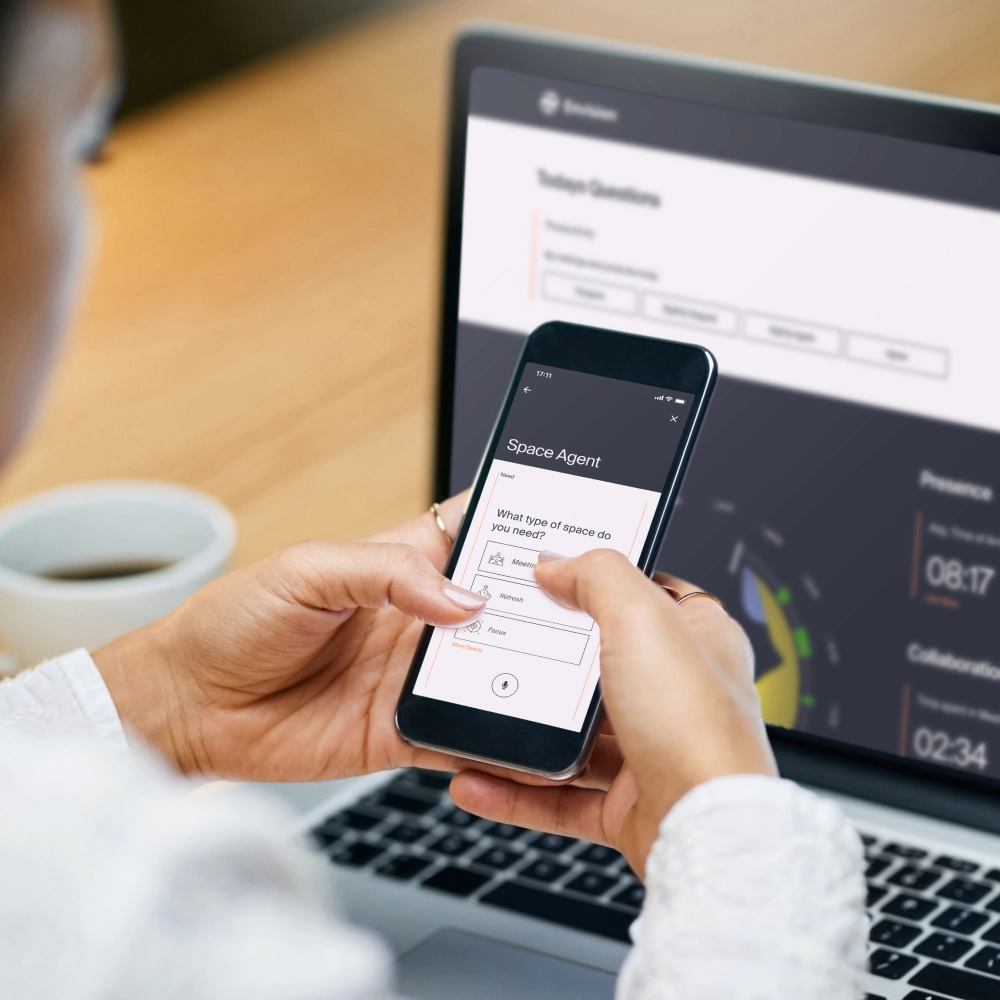
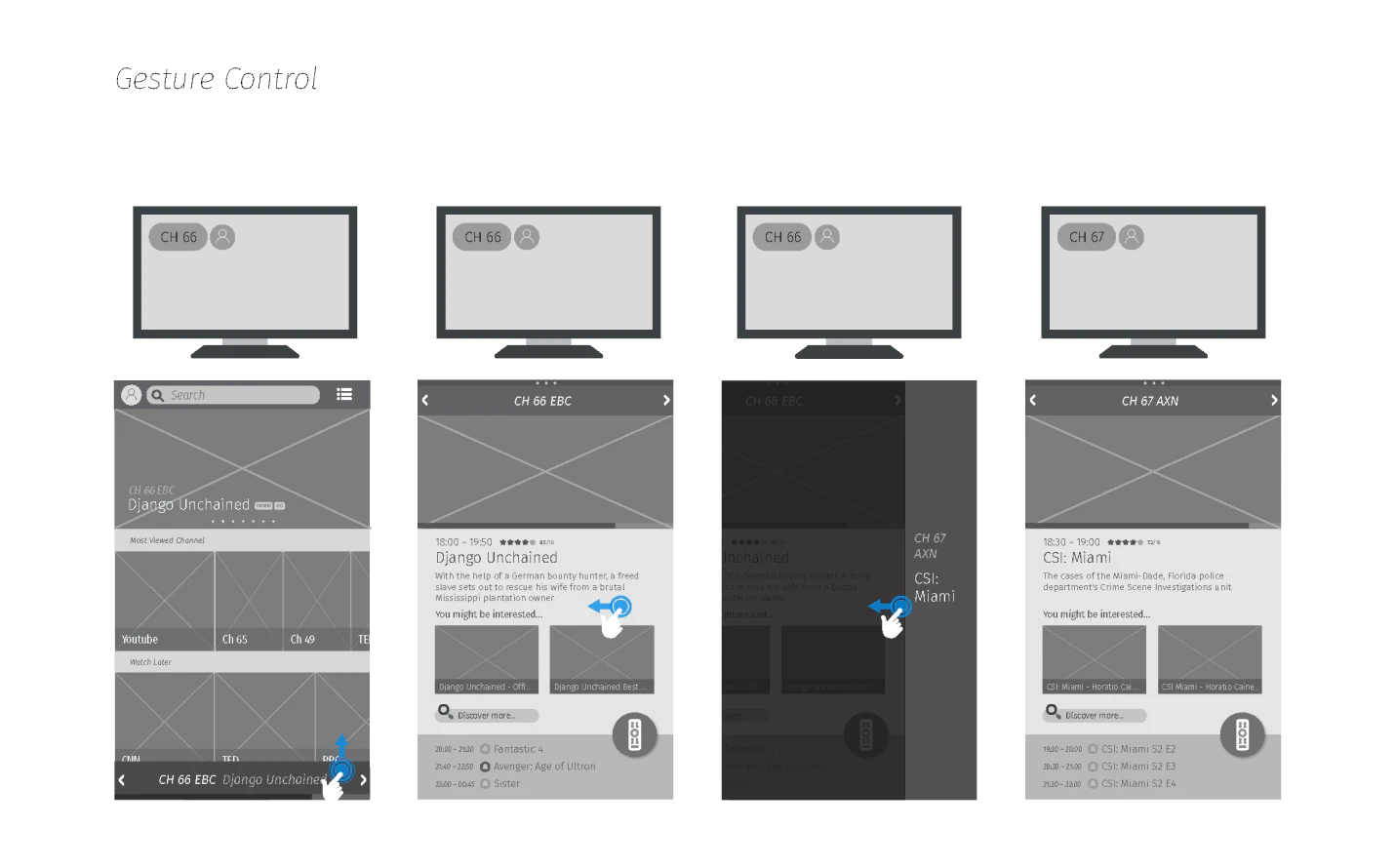
With the ideas in mind, we start to explore how to use mobile as a central agent to control everything around them. The intimate device can work both as controller and identifier with proximity sensors, bringing content they want to wherever they need it.


Design
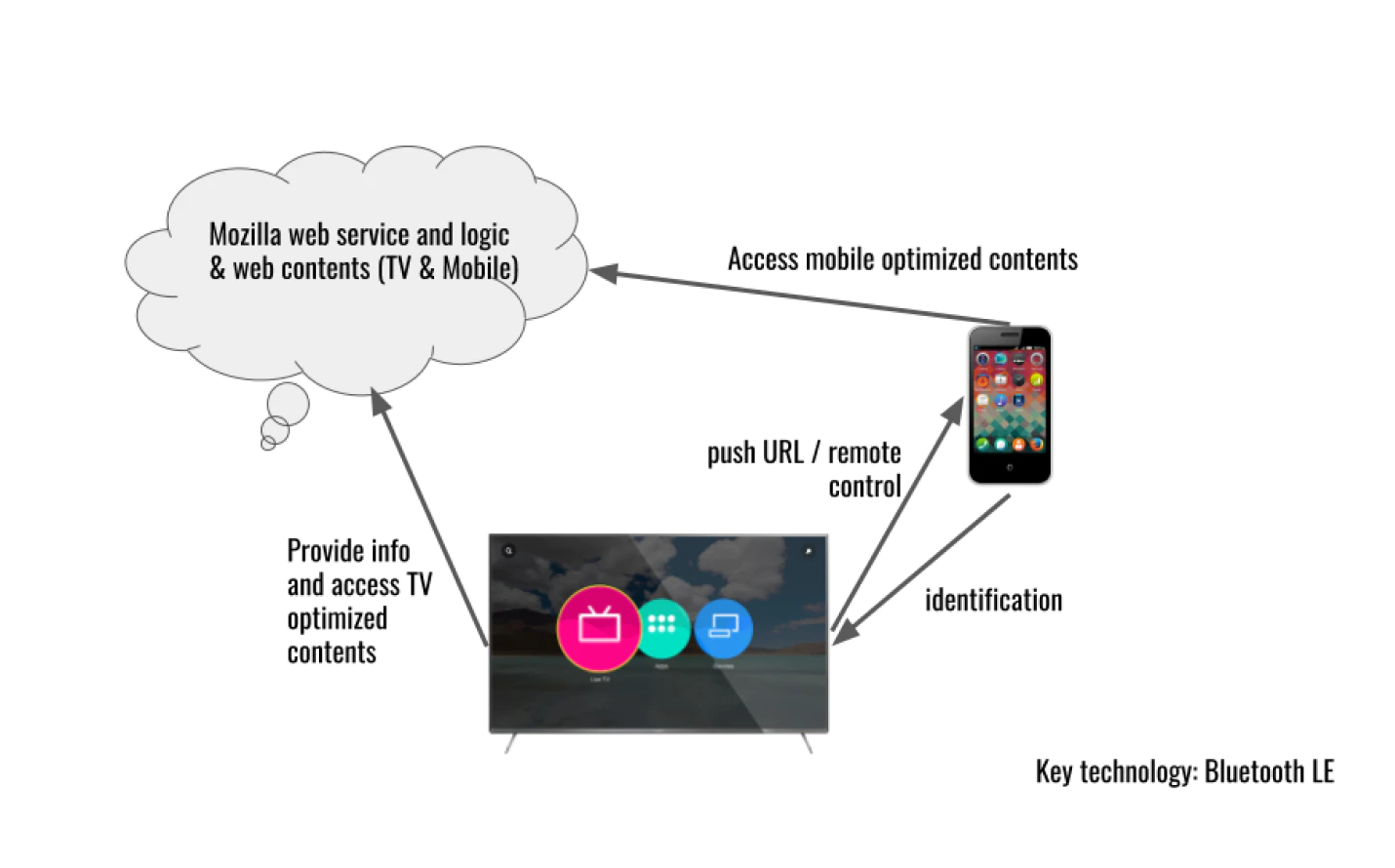
Envisioning a web-based TV architecture
Some early IoT prototypes already show that by simply using Bluetooth and web code, we can break the walls between different operating systems, making content flow smoothly across devices. The promising framework helps the team to explore features like universal search, EPG, and complementary content on the second screens. Doing so will satisfy not only the user's need but also Mozilla's mission and strategy goal.