Research
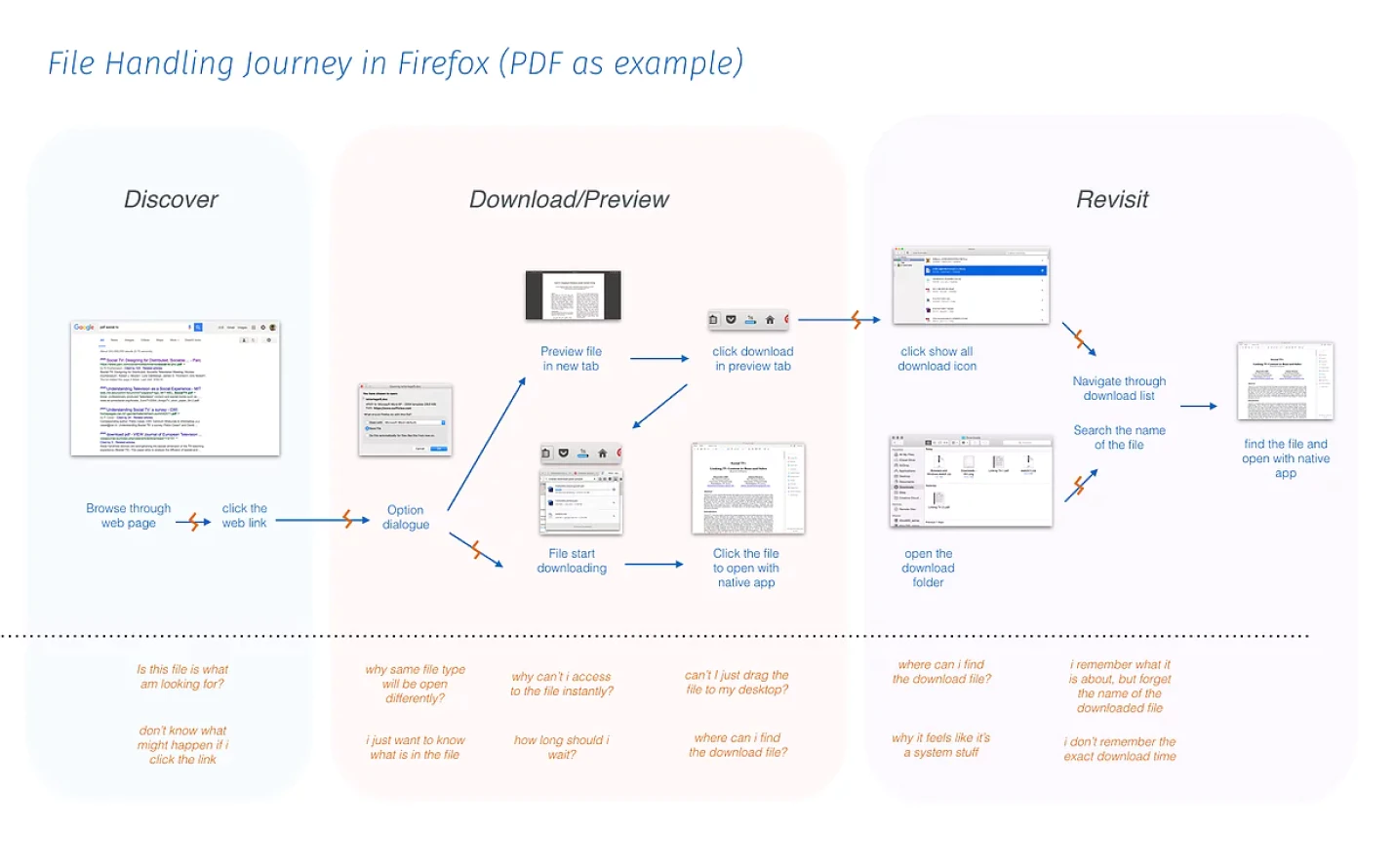
Understand the current handling workflow
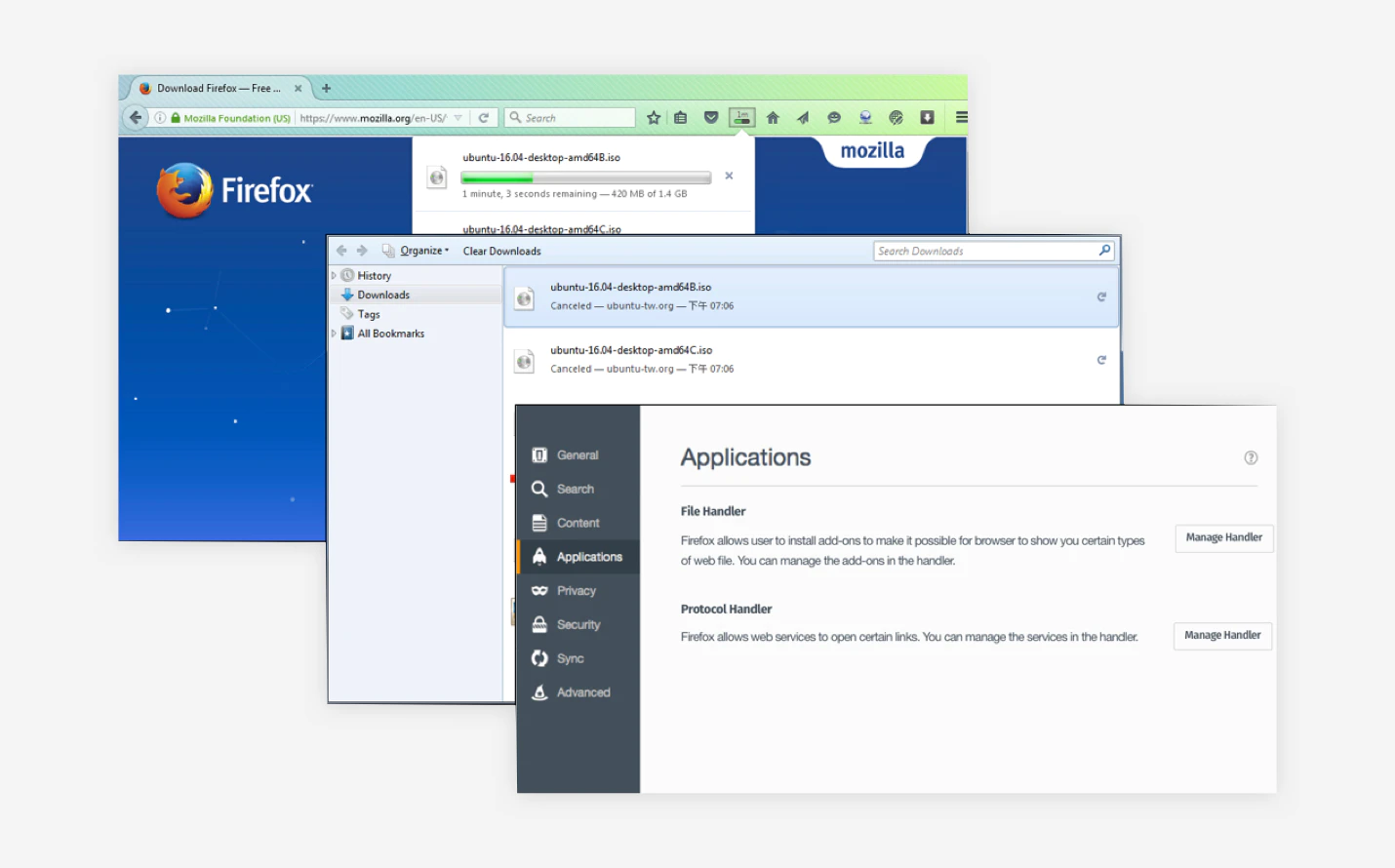
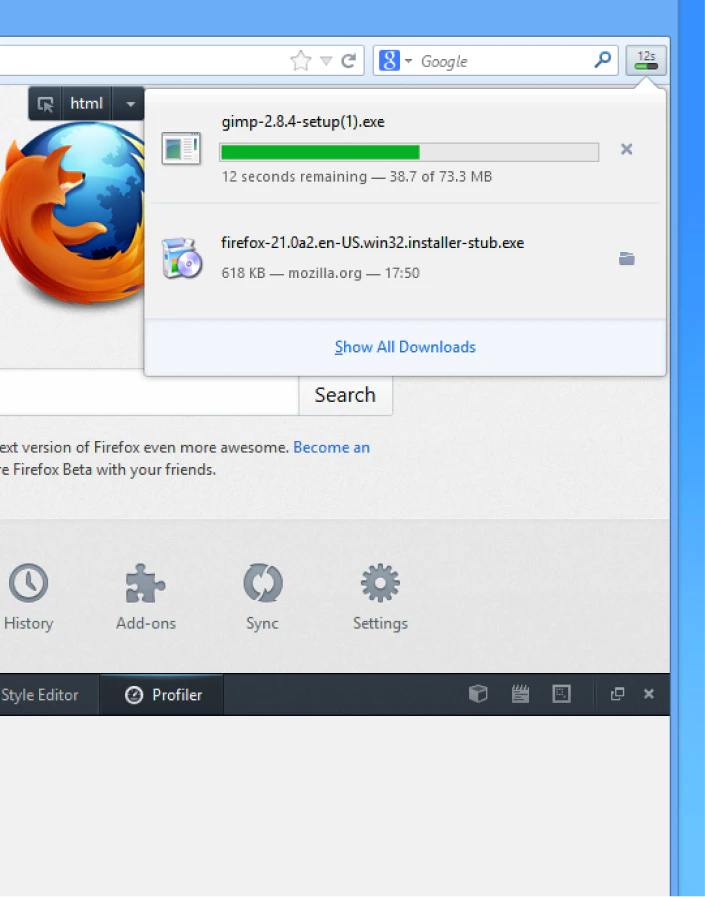
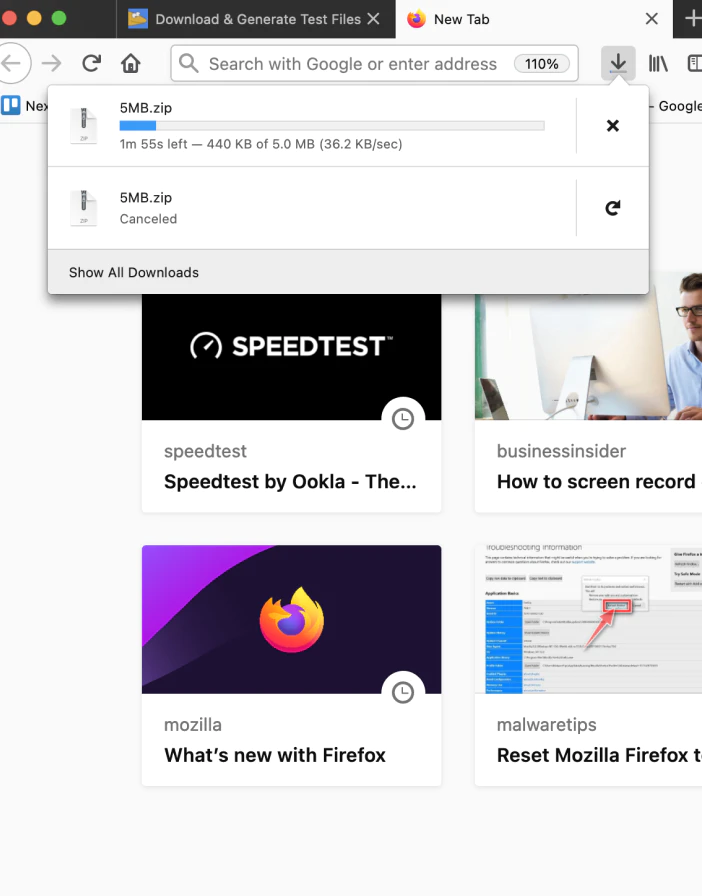
To clarify the design scope, we examine the current workflow of file links and protocol Firefox, mapped out the user journey to show the pain points and emotion. We then compare the user journey with other mainstream browsers (Chrome, Opera, Safari, IE, Edge). The result revealed three insights for the team to dive further.
Streamline the content handling process for average user.
Enhance the flexibility to make advance user more powerful.
Making file and protocols controls more accessible.


Design
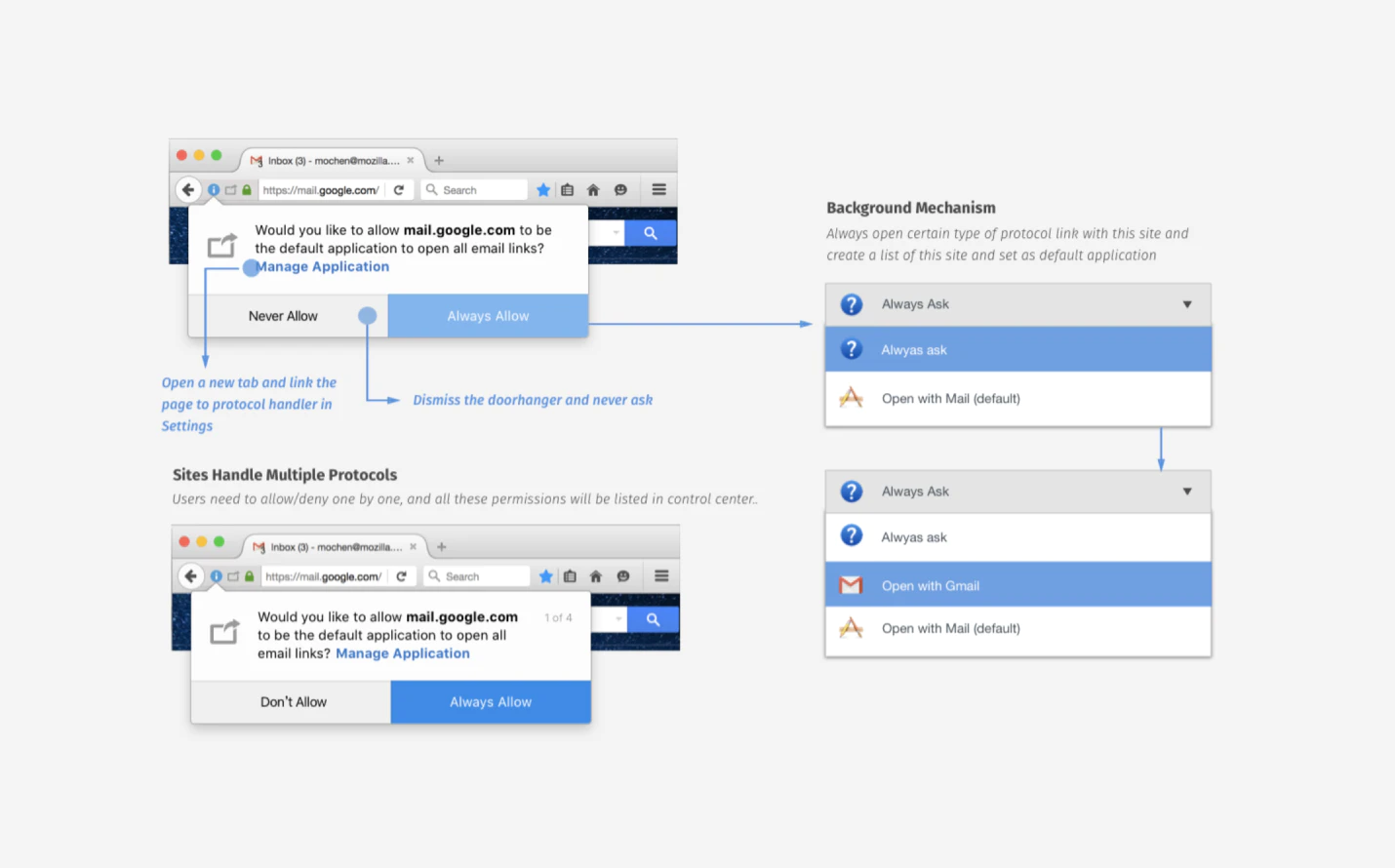
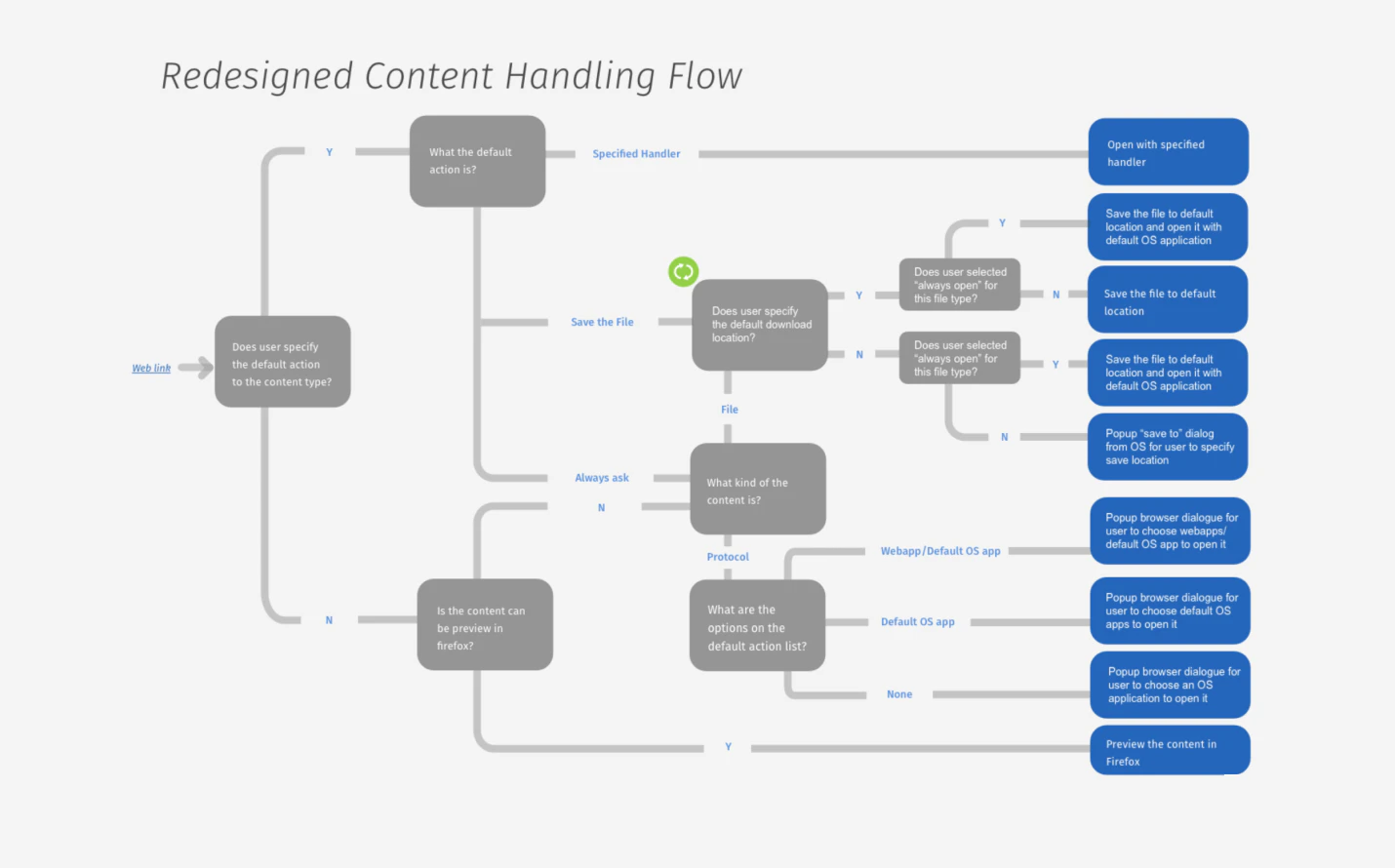
Balancing the needs of power users and average users
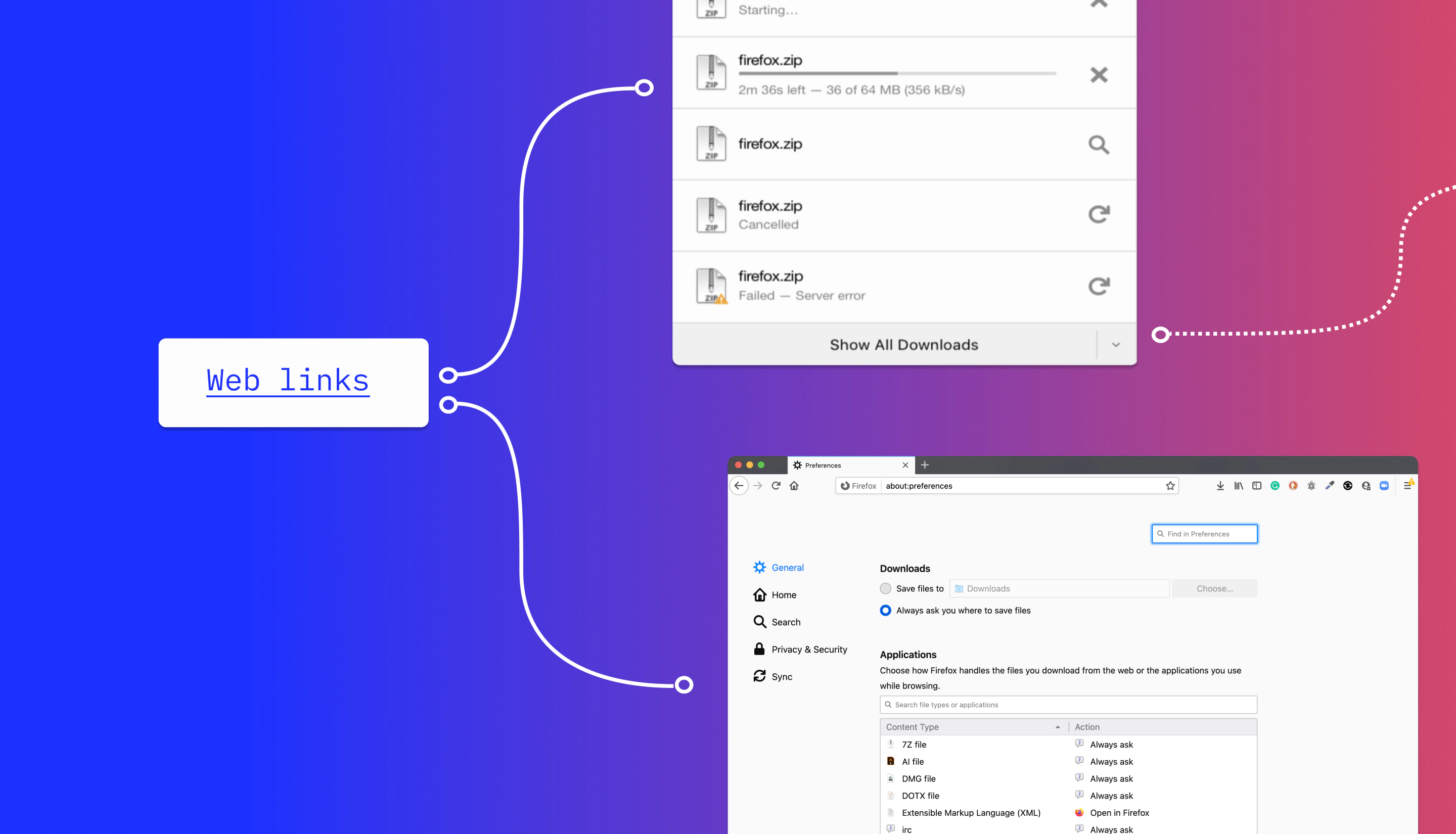
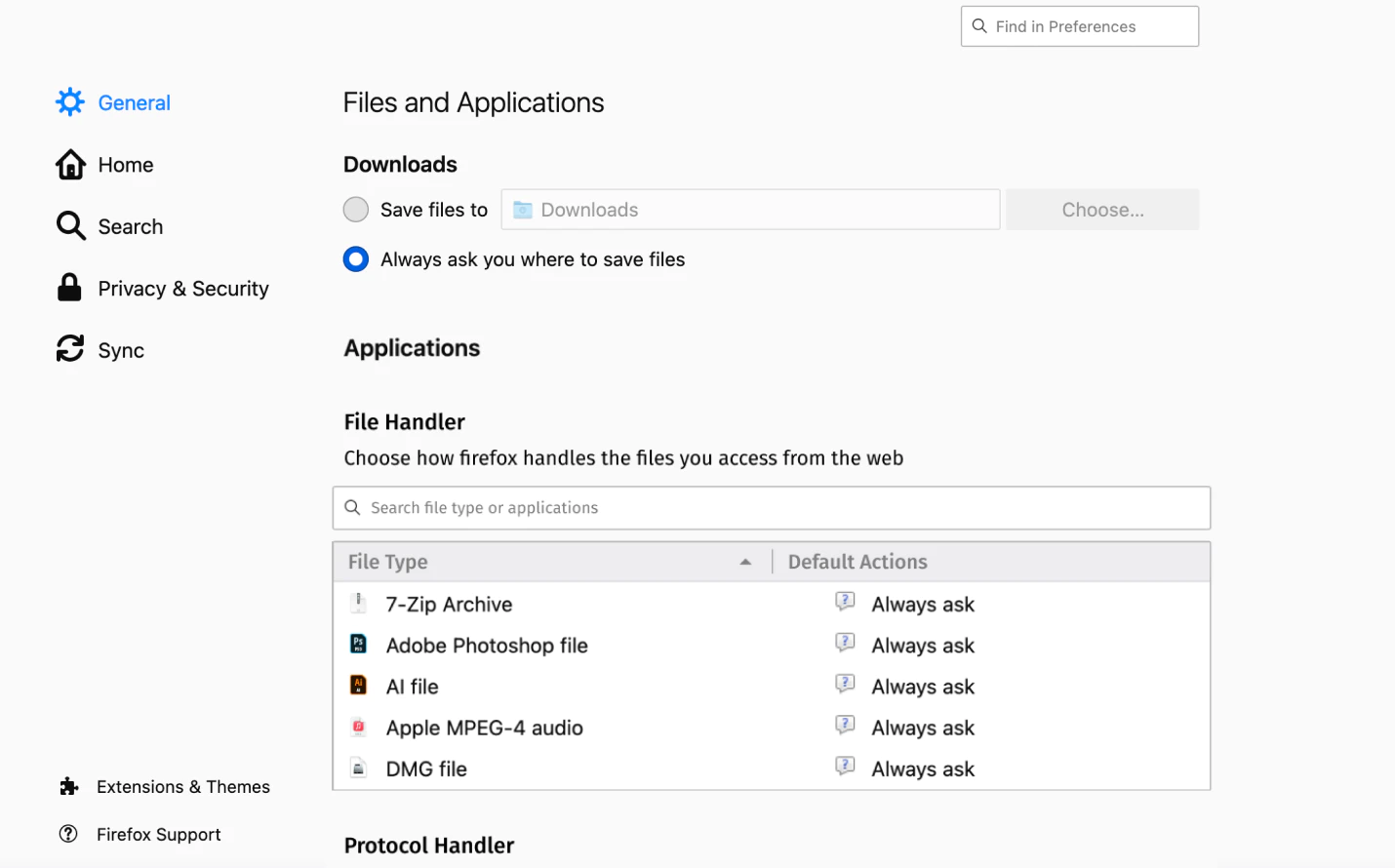
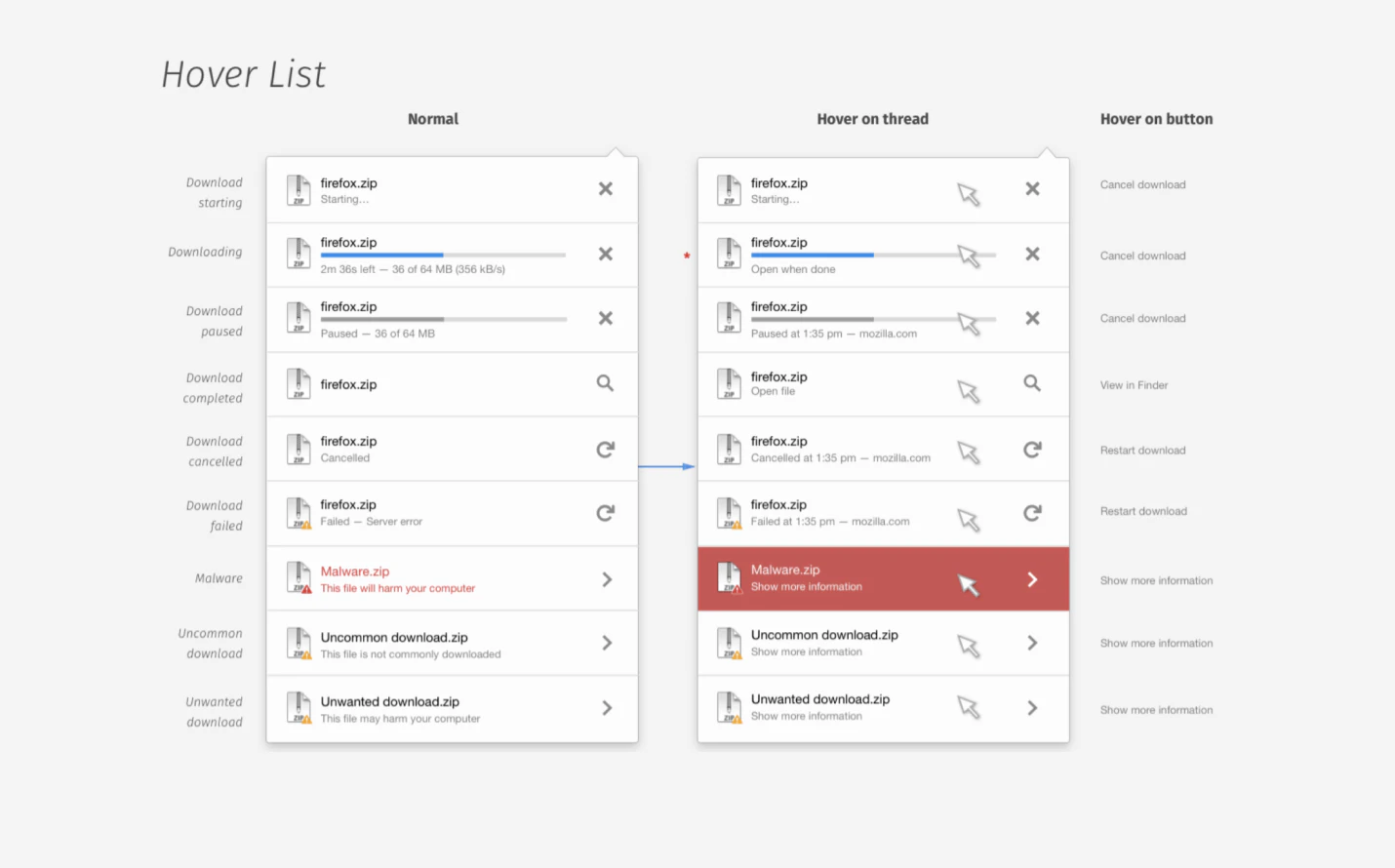
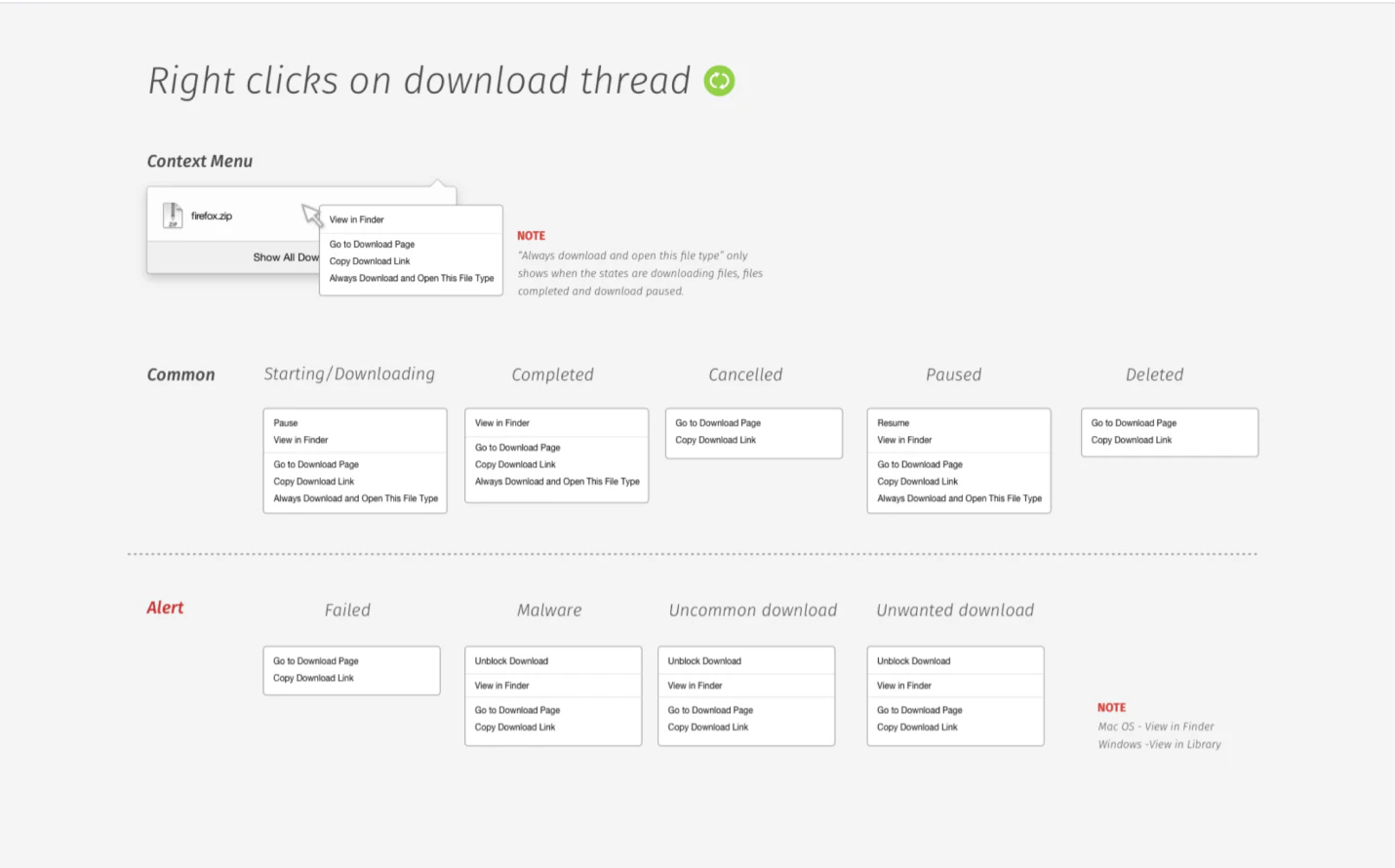
We set out to bring the best content handling experience we can get for today's Firefox users. The new experience should feel streamlined enough while preserving the flexibility that Firefox has. So we devoted a lot of effort to balance the needs of power users and average users. We carefully review the current design, remove things that are not as relevant as they should be, and add the new ones that we think are meaningful.

Design
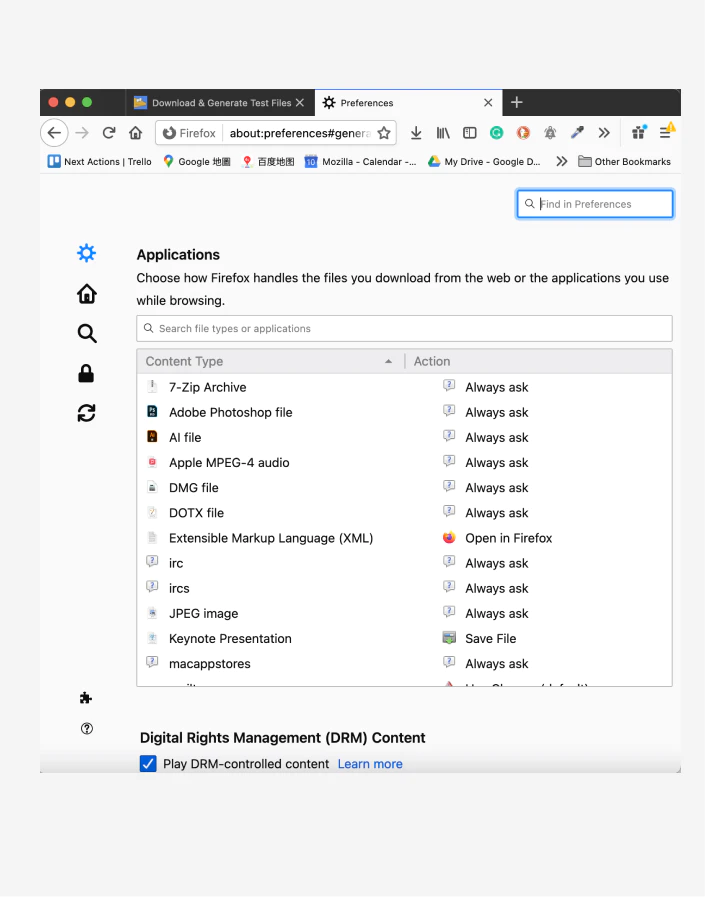
Dealing with tricky user case and advanced needs
While the proposal went well through the design critic and internal test, some developers raised strong concerns. They think by removing the download modal from the handling process might increase the security risks and ignore the needs of advanced users. Some plausible scenarios like download bombs or malware help us iterate our proposal to make the design more robust while minimizing the impact of transition on power users.
Testing
Beta test to validate the design assumptions
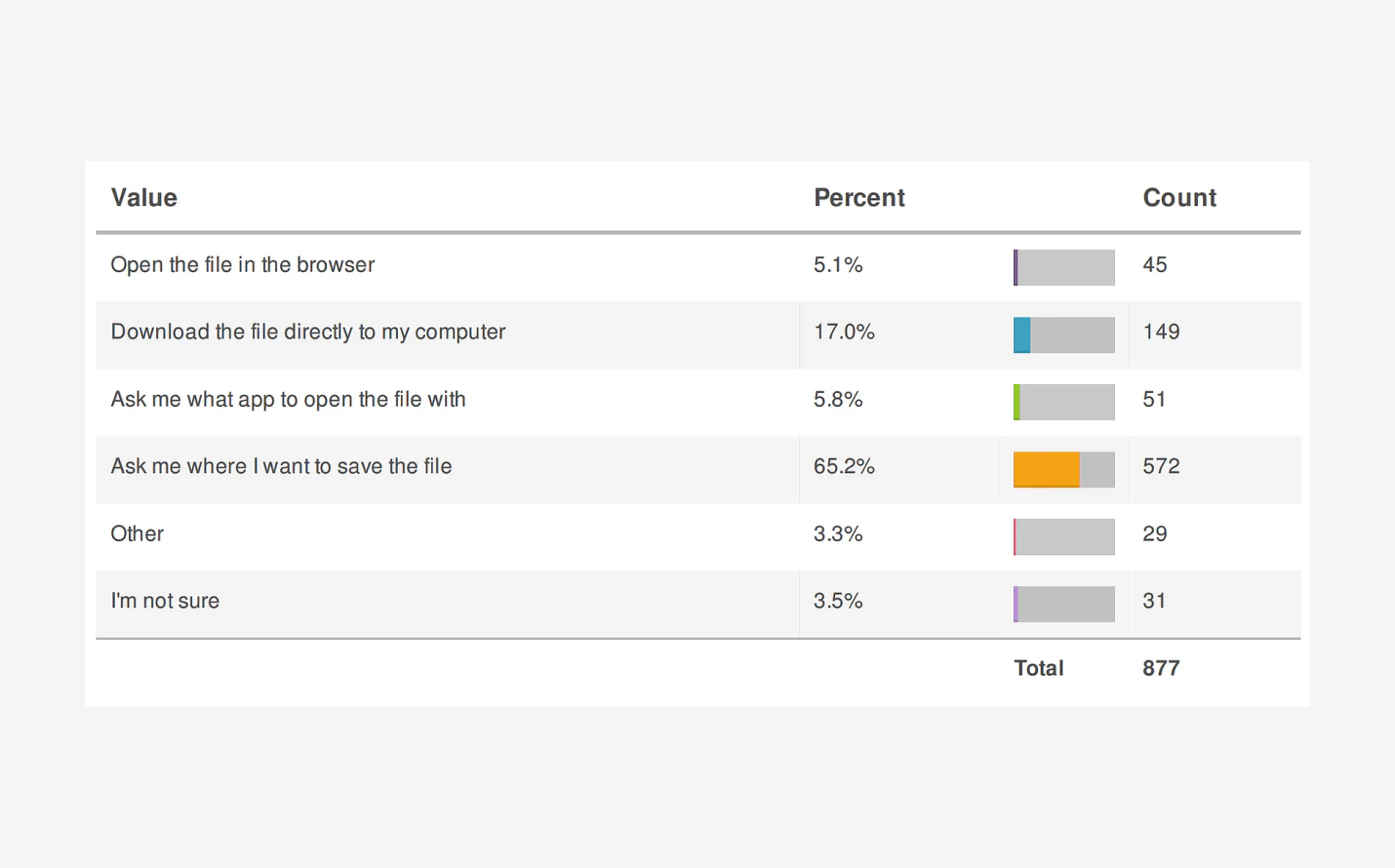
To shine more lights on the power users' needs, we send out a survey on Firefox Nightly, where most users are developers or savvy firefox users. We particularly focus on the user's expectation on how the download modal should behave when interacting with a file link or protocols.
The result out of 877 responses reveals surprising findings - 65.2% of the users want to be asked where to save the file when clicked the download link, while only 5.8% want to choose an application to open it. The insights inform us to simplify the download panel instead of removing it altogether and keep the options open in the preference for the power users.